色差やコントラストの強い画像には、Photoshopのアルファチャンネルを使用して選択範囲を作成するのが便利です。
アルファチャンネルで選択範囲を作成するには、各チャンネルの濃度差を確認して選択したい部分に最適なチャンネルを複製し濃淡差を強調することで選択範囲をつくるのです。
このページでは、Photoshopで画像を切り抜く方法のひとつである、アルファチャンネルを使用した選択範囲の作成方法を紹介しています。
目次
【Photoshop 切り抜き】アルファチャンネルを使用する
選択範囲
選択範囲とは、画像の中にある選択されているピクセルの範囲の事です、画像編集ソフトPhotoshopの選択範囲は256段階のピクセルで選択する事が出来ます。
 フォトショップ長方形・楕円形の選択ツール【初心者用】
フォトショップ長方形・楕円形の選択ツール【初心者用】  Photoshop選択範囲の作成【なげなわ・多角形・マグネット】
Photoshop選択範囲の作成【なげなわ・多角形・マグネット】  [クイック選択]ツール・Photoshop【選択範囲の作成】
[クイック選択]ツール・Photoshop【選択範囲の作成】  Photoshop[自動選択]ツールで選択範囲を作る
Photoshop[自動選択]ツールで選択範囲を作る アルファチャンネル
Photoshopでは画像の色情報を[RGB・レッド・グリーン・ブルー]のチャンネルに保存・管理されています、この色情報以外のデータを保存・管理する補助的な領域がアルファチャンネルになるのです。
 Photoshopのアルファチャンネル【初心者用】
Photoshopのアルファチャンネル【初心者用】 チャンネルを選択コピーする
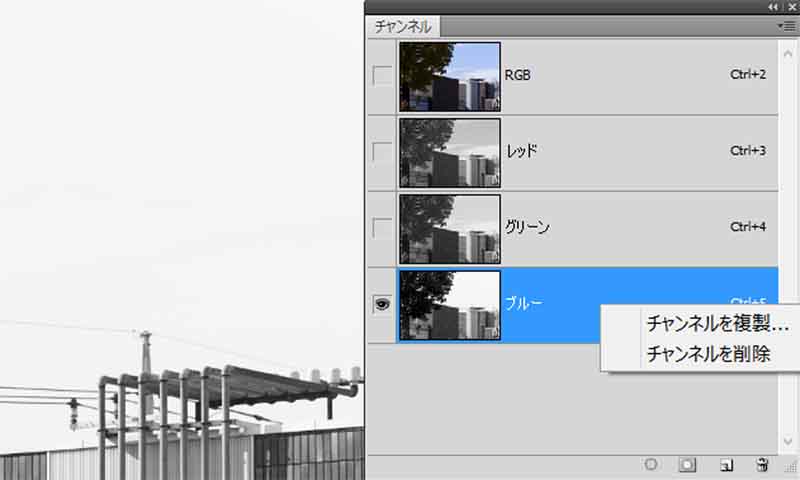
画像を開いてチャンネルパネルを表示し[RGB・レッド・グリーン・ブルー]のチャンネルの中から選択範囲を作成したい画像に近い濃度差の最も大きいチャンネルを選択します。



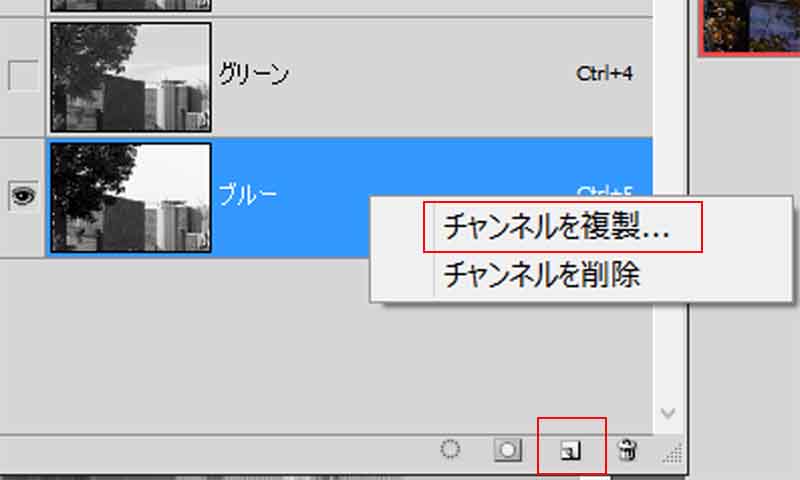
この画像では建物と空を識別したいため[ブルー]チャンネルをコピーします、右クリックで[チャンネルを複製]またはチャンネルパネル下部にある[新規チャンネルを作成]ボタンにドラック&ドロップして複製します。


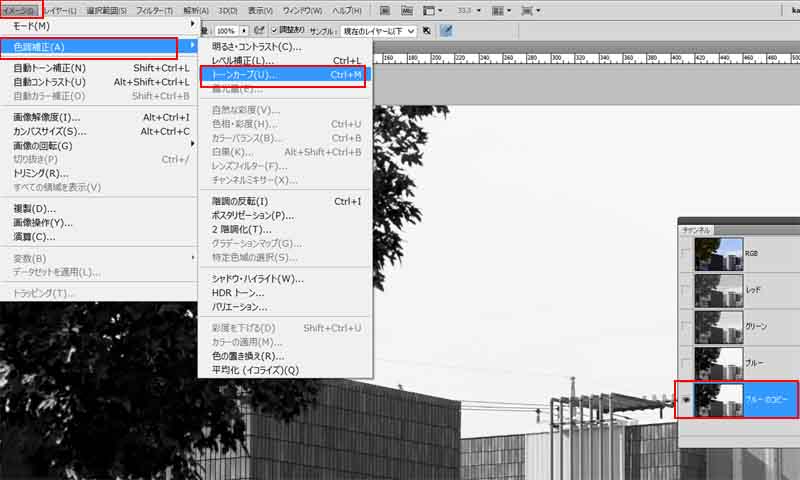
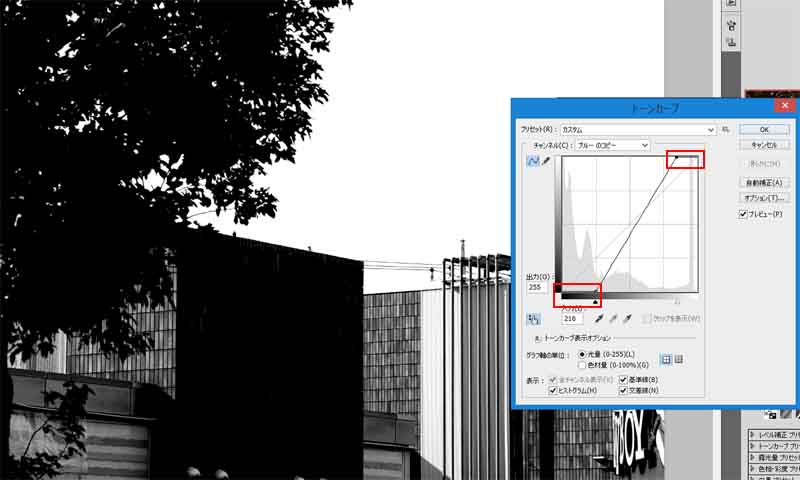
複製したチャンネルを選択して、メニューバーから[イメージ]-[色調補正]-[トーンカーブ]を選択して[トーンカーブ]パネルを表示します。

[トーンカーブ]を変更することで画像の濃淡差を強調し、切り抜きたい背景との差をはっきりさせるようにします。
明るい部分が選択範囲となり暗い部分が選択範囲から除外される個所です。選択範囲は反転できるので黒と白に識別していきます。

選択範囲のコピーしたチャンネルそのままで、[RGB]チャンネルの目玉のアイコンをクリックすると「半透明・赤のカラーオーバーレイ」で選択範囲が表示され、画像とアルファチャンネルの両方を見ながら[ブラシ]ツールで修正します。

選択範囲を塗りつぶす
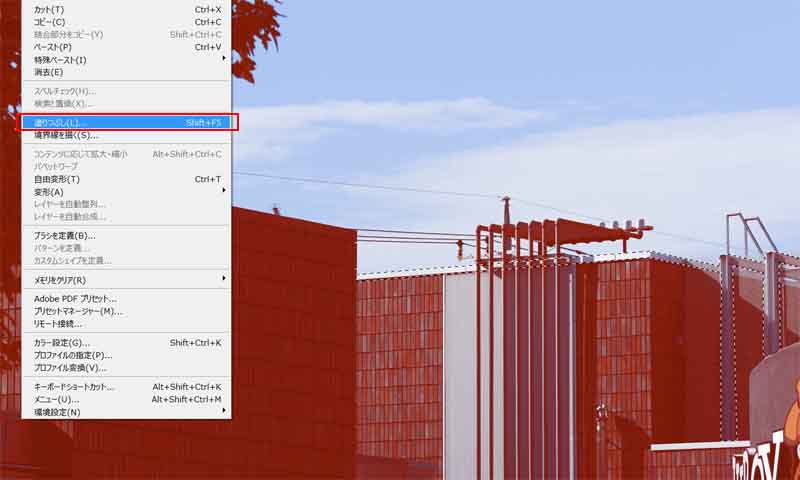
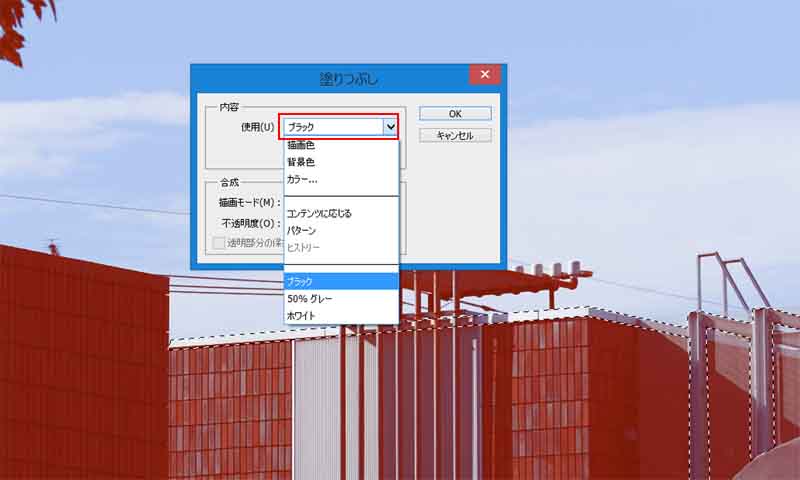
選択範囲を作成してメニューバーから[編集]-[塗りつぶし]で[塗りつぶし]ダイアログを表示し、選択範囲に含めたい場合には「ブラック・黒」で除外したい場合には「ホワイト・白」で塗りつぶします。
(アルファチャンネルでの塗りつぶしは、白で透明になり、黒で半透明の赤になります)



更にブラシツールで細かいところを描画して調整すればアルファチャンネル・選択範囲の完成です。

画像にアルファチャンネルの選択範囲を読み込む
アルファチャンネルに作成した選択範囲を読み込むには、[チャンネル]パネルの[RGB]をクリックして通常の状態に変更します(アルファチャンネルは非表示にします)
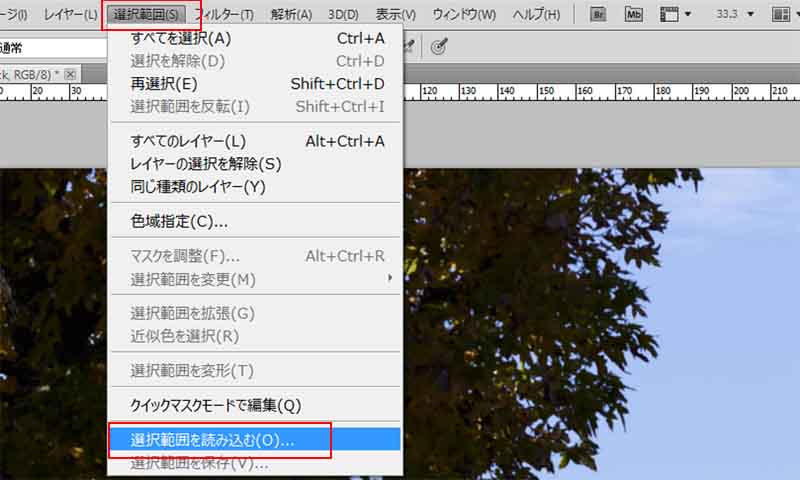
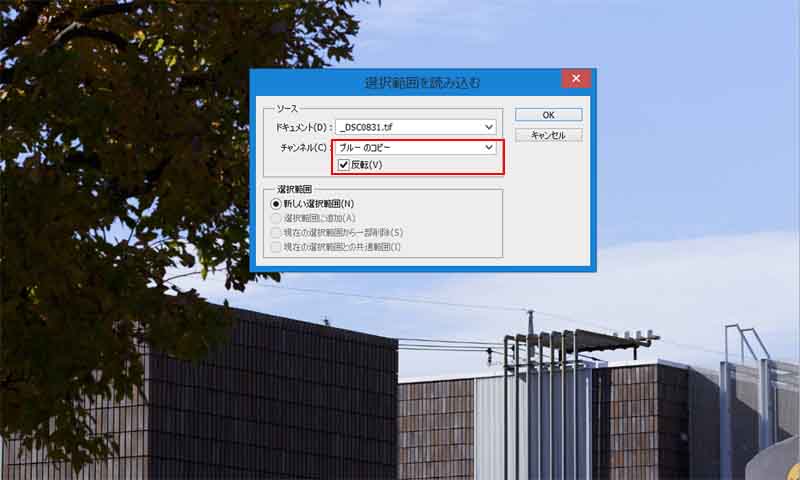
レイヤーパネルを表示して画像のレイヤーを選択、メニューバーから[選択範囲]-[選択範囲を読み込む]を選択[選択範囲を読み込む]ダイアログを表示しドキュメントのプルダウンで加工したアルファチャンネルを指定します。
画像に応じてダイアログの[反転]にチェックを入れ[OK]ボタンをクリック、選択範囲が読み込まれるのです。


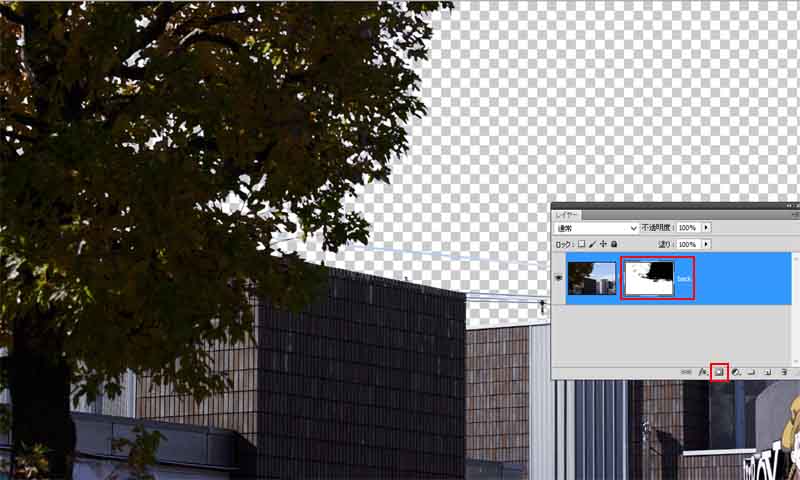
背景レイヤーのままではロックされているため、背景レイヤーを選択、右クリックして「背景からレイヤーで」通常のレイヤーにするか「レイヤーを複製」で背景レイヤーをアクティブにします。
先ほど読み込んだ選択範囲を表示したままレイヤーパネル下部にあるレイヤーマスク追加ボタンをクリック、レイヤーマスクが追加され画像が切り抜かれます。

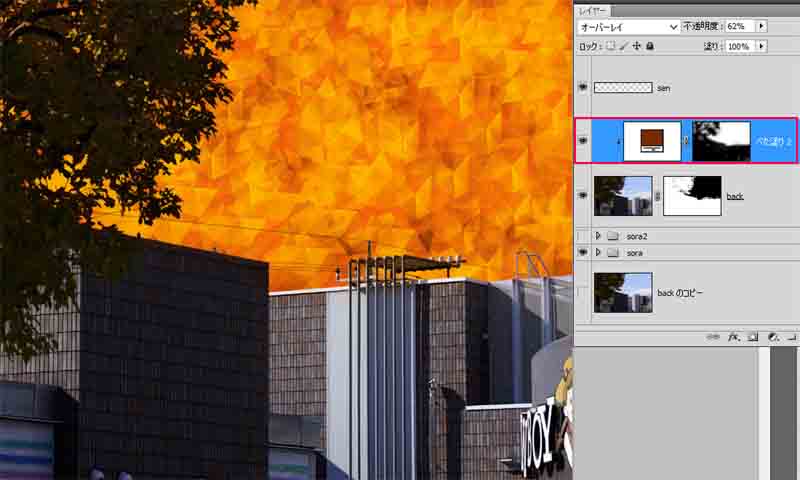
[べた塗り]レイヤーで背景の色を配置して、背景となじませるクリッピングマスクを適用した[べた塗り]レイヤー(レイヤーマスクあり)を加えて背景に[ブラシ]ツールで描画します。

画像を背景となじませる方法は下記ページをご覧ください。
 複雑な選択範囲を作成・最適化する 【Photoshop 切り抜き】
複雑な選択範囲を作成・最適化する 【Photoshop 切り抜き】 完成した画像です。

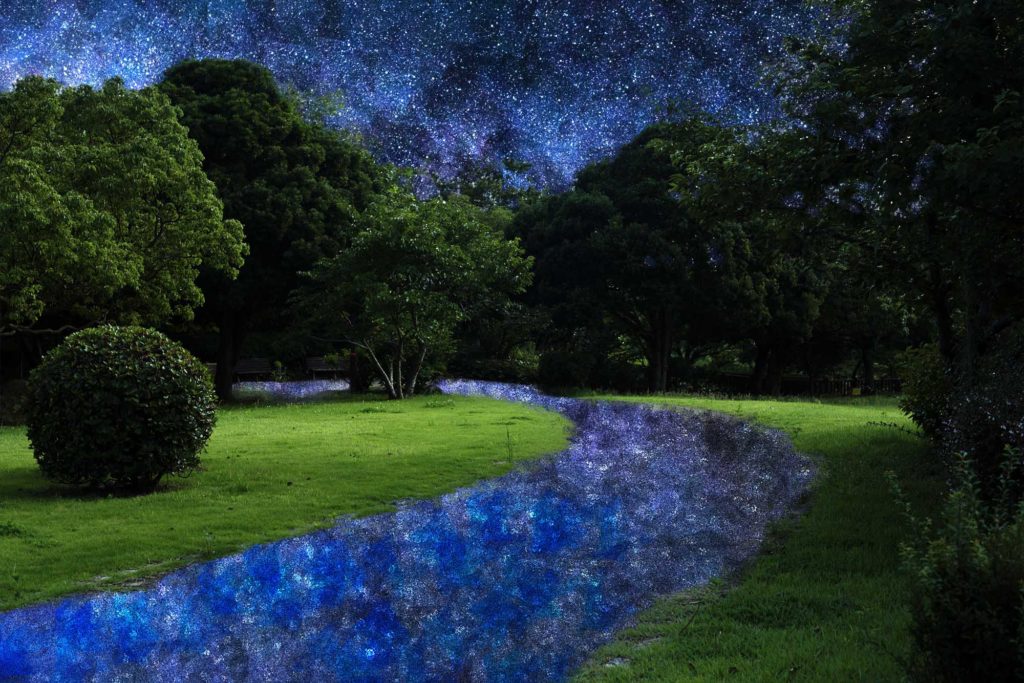
下の作例も同じ方法で作成しています。


まとめ
コントラストや色差などから簡単に選択範囲を識別できそうな画像には、アルファチャンネルの使用が便利です。
複雑な選択範囲の作成を合理的に行うことで、たのしい視覚表現に繋げましょう。
参考文献:藤本圭 Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応]SBクリエイティブ2018年、まきのゆみ『Photoshopしっかり入門 増補改訂 第2版【CC完全対応】[Mac&Windows対応]SBクリエイティブ2018年