WordPressの管理画面では、Webサイトの設定管理を行えるようになっています。
使い始めは少し難しく感じますが、使用していくことで、どこにどんな設定項目があるかを把握できるようになるのです。
まずは大雑把にでも概要を把握しておきましょう。
このページではログイン画面から、ワードプレスの管理画面の構成についての紹介をしています 。
目次
WordPress(ワードプレス)使い方・管理画面の構成
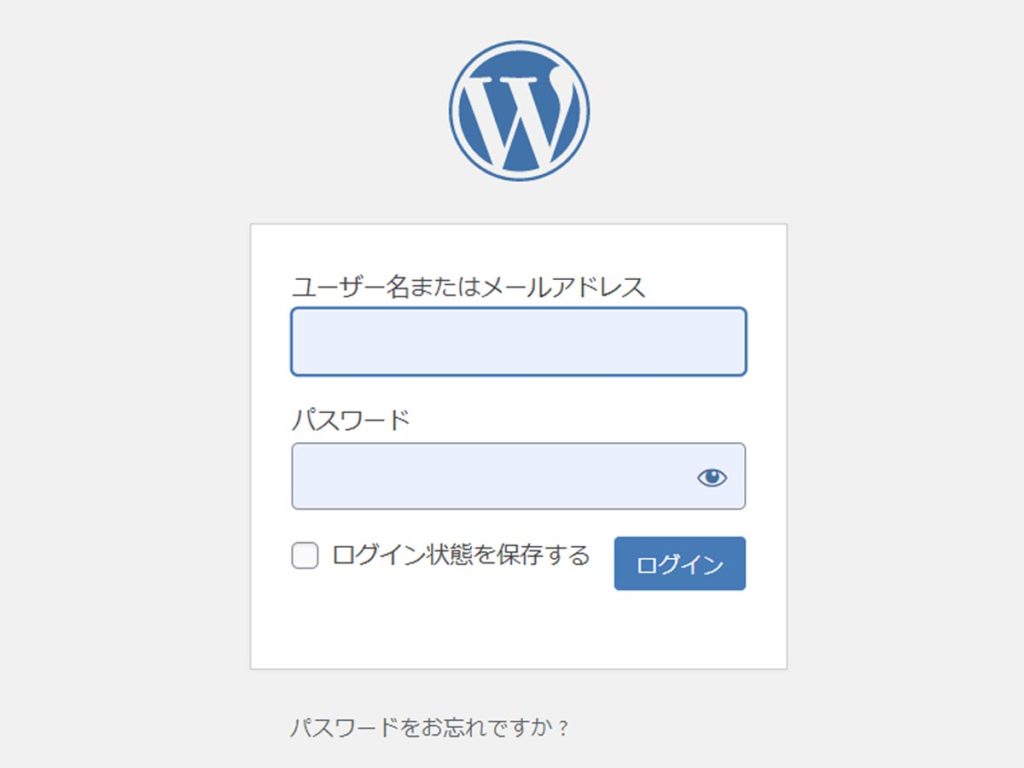
管理画面へログインする
サイトURLに[/wp-login.php]と追加することでログイン画面に移動できるのです。
例【http://サイトURL/wp-login.php】【 http://サイトURL/wp/wp-login.php】

『WordPessをインストール』の時に設定している[ユーザー名]と[パスワード]を入力して[ログイン状態を保存する]にチェックをいれて[ログイン]ボタンをクリックすると管理画面に切り替わります。

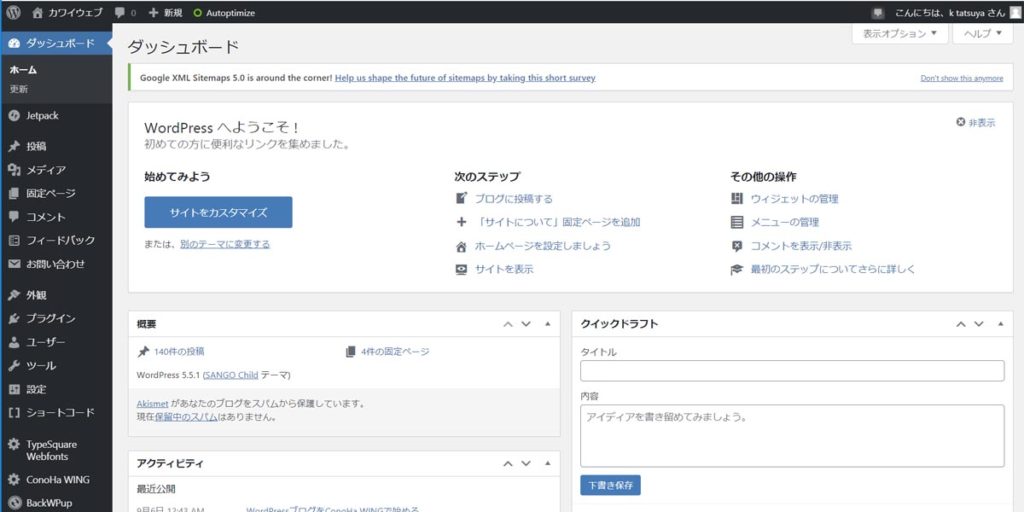
管理画面の見かた
ログイン画面からへログインすると「管理バー・ツールバー」「サイドバー・ナビゲーションメニュー」「ユーザー名」「ダッシュボード」「概要」「アクティビティ」「クイックドラフト」で構成された管理画面が表示されます、主な機能などは下記のとおりです。
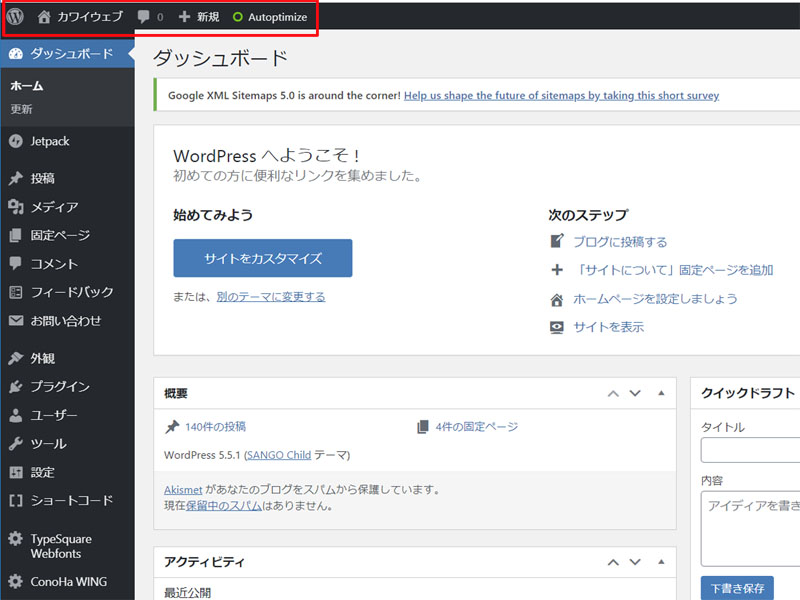
1・管理バー・ツールバー
サイトと管理画面を切り替えられ、ログインしている間はサイト側を見ている時にも常に管理バーが表示されています。

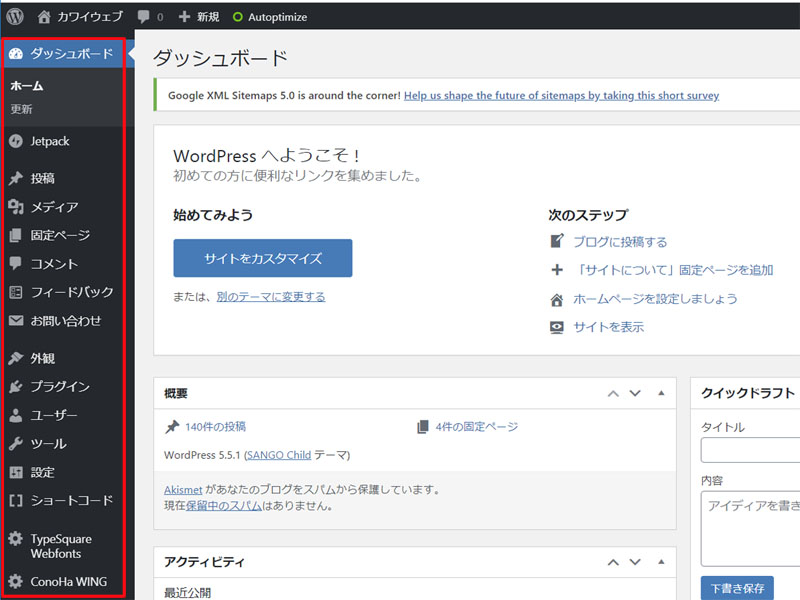
2・サイドバー・ナビゲーションメニュー
投稿・メディア・コメントの管理・外観・プラグイン・ユーザー・など、管理画面で作業できるメニューの切り替え、各機能へのアクセスを行います。(プラグインによってボタンが追加される事がある)

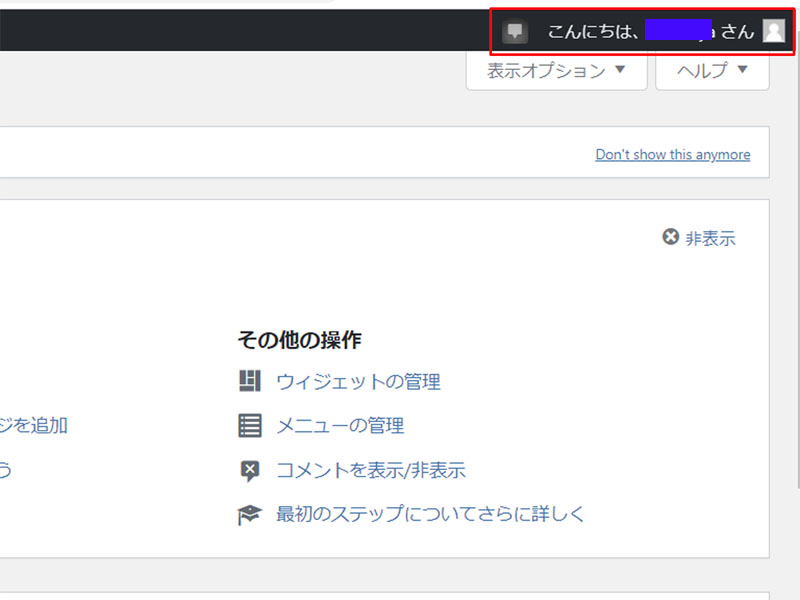
3・ユーザー名
画面右上のユーザー名にマウスポインターを合わせると[プロフィールを編集][ログアウト]を選択できます、管理画面からのログアウトはここから行います。

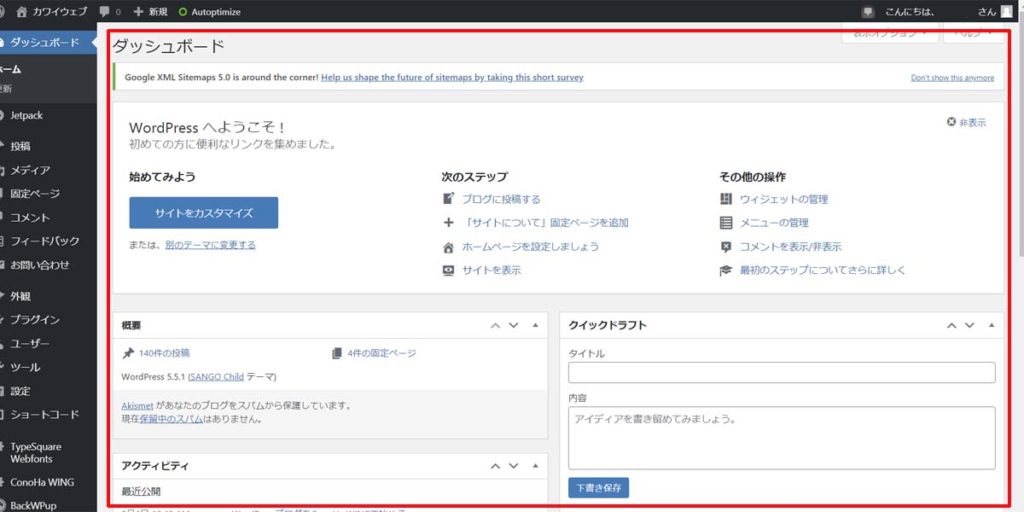
4・ダッシュボード
ログインして最初に表示される画面、投稿数や更新状態など確認できます。

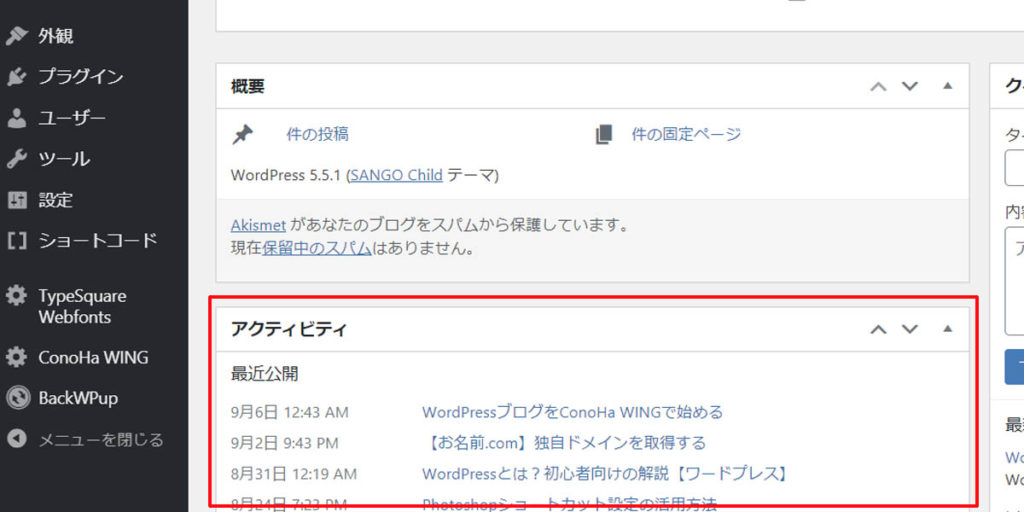
5・概要
投稿数、固定ページの数、コメントの数などを確認できます。

6・アクティビティ
最近公開した投稿、最新のコメントが表示される、コメントの承認、拒否などや編集、コメントへの返信などができます。

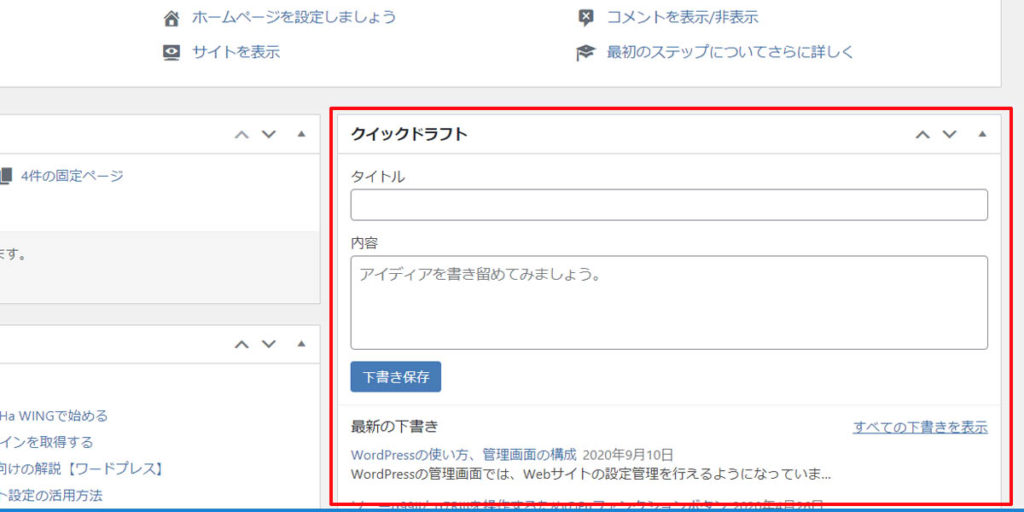
7・クイックドラフト
アイデアなどを書き留めておく、メモ帳代わりに使用できる場所「すべての下書きを表示」をクリックすると下書きが表示される。

まとめ
WordPressの管理画面では、Webサイトの設定管理を行えるようになっています。ログイン画面から、ワードプレスの管理画面の構成について、まずは大雑把にでも概要を把握しておきましょう。
ワードプレスを学ぶ、お薦めの書籍
CodeCamp 無料体験レッスンがあります。
テックアカデミーは『はじめてのプログラミングコース』なら社会人109,000円・学生99、000円からあります『WordPessコース』では社会人149,000円・学生129,000円からになり、加えてプログラミング無料体験があります。
Amazon購入ページ 参考文献
佐々木恵『WordPress Perfect GuideBook 5.x対応版 』ソーテック社、2019年
中島真洋、ロクナナワークショップ『WordPress 仕事の現場でサッと使える! デザイン教科書』技術評論社、2020年