
Photoshopで画像を編集する場合には、ある特定の箇所のみに処理を適用する、または処理を適用しない「選択範囲」の作成が重要になります。
画像の切り抜きや細かい選択範囲を作成するには「境界線を調整」機能の使用がおすすめです。(cc2015以降では「選択とマスク」)
このページではcc2015以前、PhotoshopCS5以降にある「境界線を調整」機能について紹介しています。
目次
【Photoshop 切り抜き】「境界線を調整」機能で境界線を作成する
選択範囲を作成すると、選択されている箇所や選択されていない箇所、それぞれに別々の処理を適用できます。そのため画像編集では自由自在に選択範囲を作成できることが重要になるのです。加えて細かい複雑な形状の被写体などにも正確に選択範囲を作成されることが必要になります。
このページで紹介する「境界線を調整」は、人物や動物などの細かい毛などの選択範囲を作成するのに便利な機能です。(photoshop cc2015以降では「選択とマスク」に更新されています)
「境界線を調整」機能を使用する
編集したい画像を開いて、ツールパネルから[クイック選択]ツールや[自動選択]ツールまたは[なげなわ]ツールなどで選択範囲を作成します。

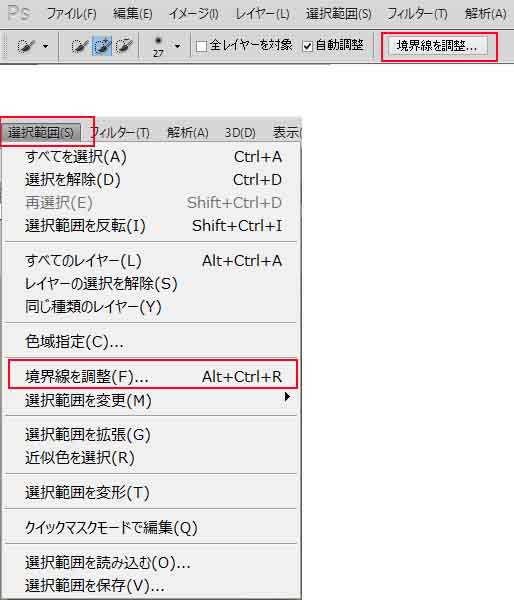
メニューバーから[選択範囲]-[境界線を調整]または選択ツールのオプションバーから[境界線を調整]を選択すると[境界線を調整]パネルが表示されます。

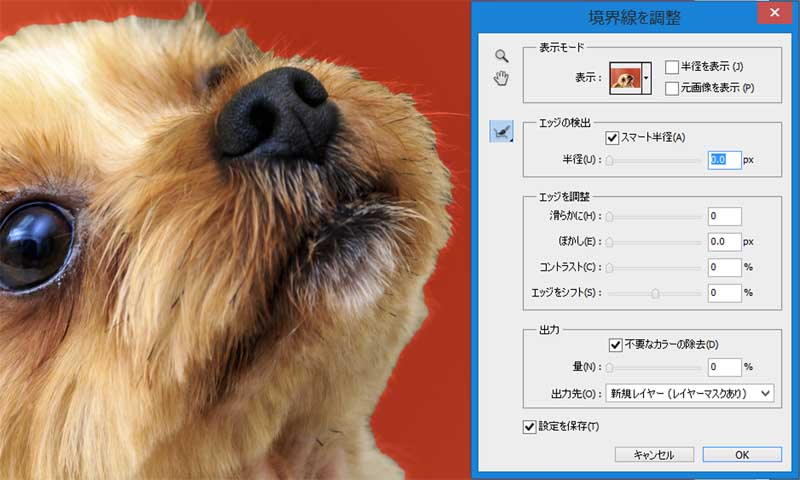
境界線を調整パネルから、表示モードの表示をクリックしてモードを変更、背景や対象物の画像の色などに応じて変更、選択します。

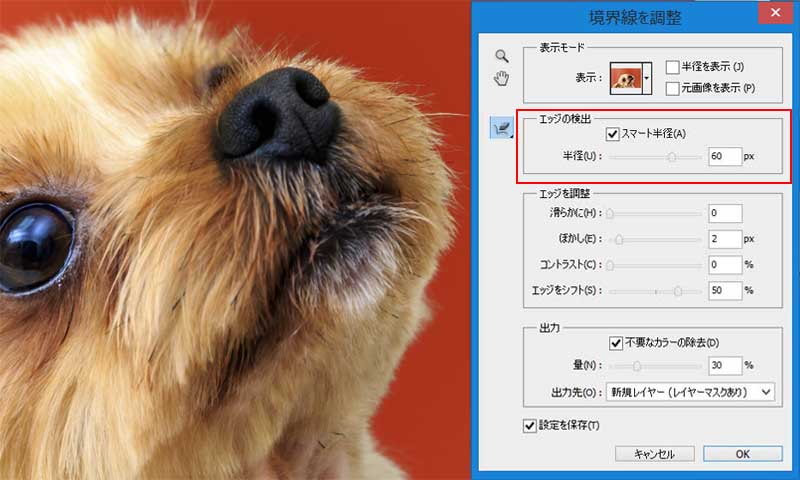
[表示モード]を[オーバーレイ]にして[エッジの検出]のスマート半径にチェックを入れます。(画像によっては他のモードの方が見やすい場合があります)

[エッジの検出]の半径を右にスライドさせると自動で細かい毛の部分を識別するのです。今回は60pxにしていますが、画像のよって最適なサイズに変更します。

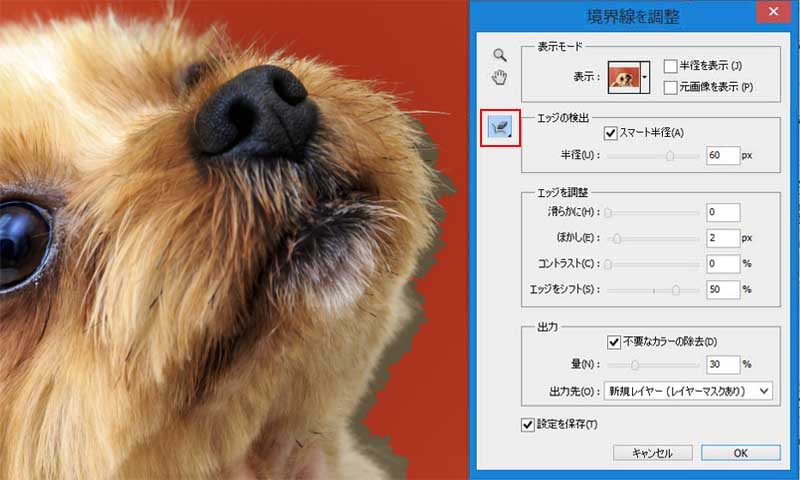
次に[エッジの検出]の左にあるブラシのアイコンをクリックしオプションバーでブラシサイズを調整して毛並みに沿って描きます。


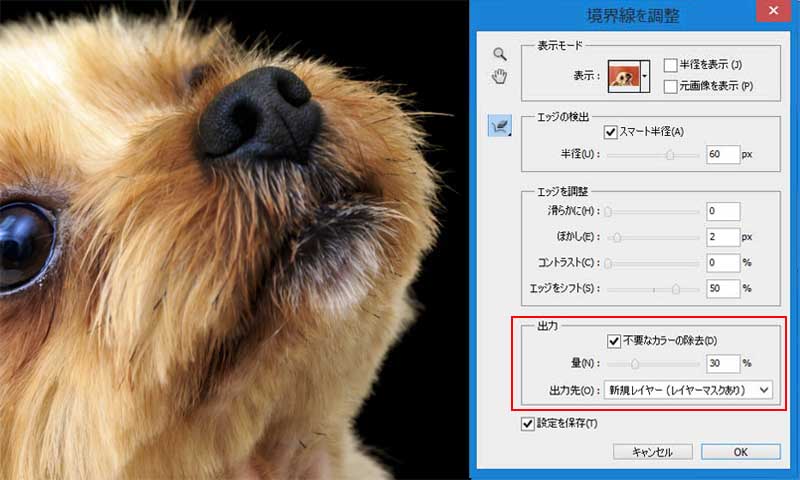
[エッジの調整]で[滑らかに・ぼかし・コントラスト]で整え、エッジをシフトで選択されているサイズを合わせ、必要に応じて[出力]で不要なカラーの除去にチェックをいれて偽色を取り除きます。今回は表示モードを黒に変更して30%除去しています。

[出力]の出力先を[新規レイヤー(レイヤーマスクあり)]にしてOKボタンをクリック、レイヤーマスクで切り抜かれたレイヤーが追加されます。
[出力先]選択項目
- 選択範囲 検出した境界線が選択範囲として出力される
- レイヤーマスク 検出した境界線がレイヤーマスクとして出力される
- 新規レイヤー 検出した境界線で画像を切り抜かれた画像が新規レイヤーとして出力される
- 新規レイヤー(レイヤーマスクあり) 複製された新規レイヤーに、検出された境界線で切り抜かれたレイヤーマスクを追加されて出力される
- 新規ドキュメント 検出した境界線で切り抜かれた画像が、新規ファイルとして出力される
- 新規ドキュメント 検出した境界線で切り抜かれた画像がレイヤーマスクとして追加された状態で、新規ファイルとして追加される

「切り抜かれたレイヤー」の下に、背景になる「べた塗りレイヤー」を追加して背景を作成します。

切り抜いた対象物と背景をなじませる
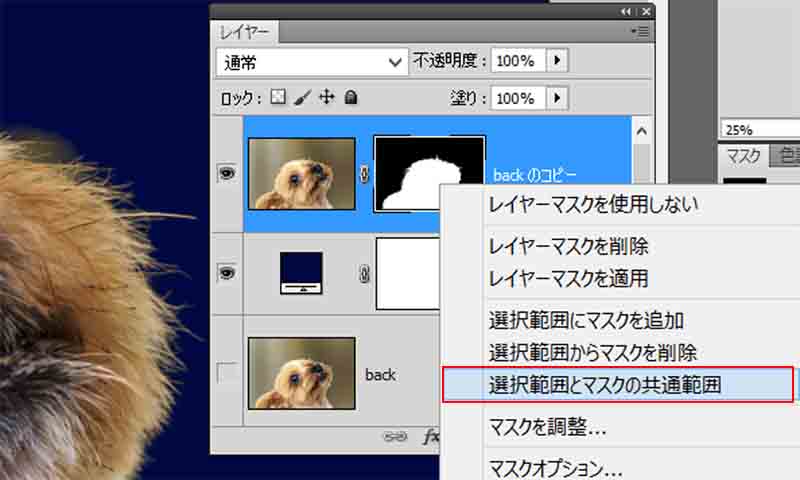
切り抜かれたレイヤーのレイヤーマスクを選択、右クリックしてダイアログを表示して「選択範囲とマスクの共通範囲」を選択、選択範囲を表示します。

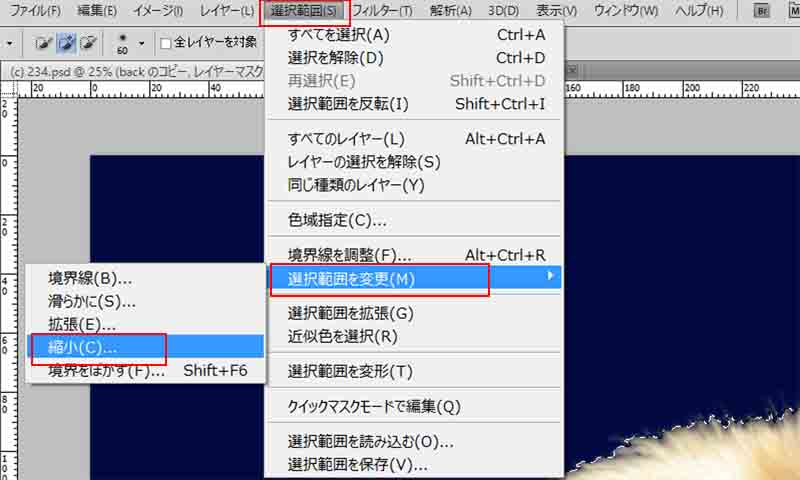
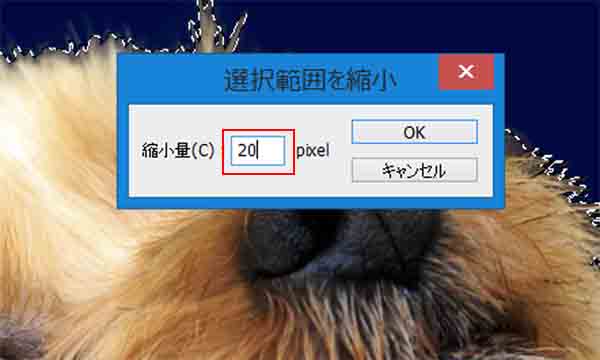
メニューバーから[選択範囲]ー[選択範囲を変更]ー[縮小]ー[選択範囲を縮小]ダイアログで縮小量を入れて選択範囲を縮小します。(この例では20pixel)


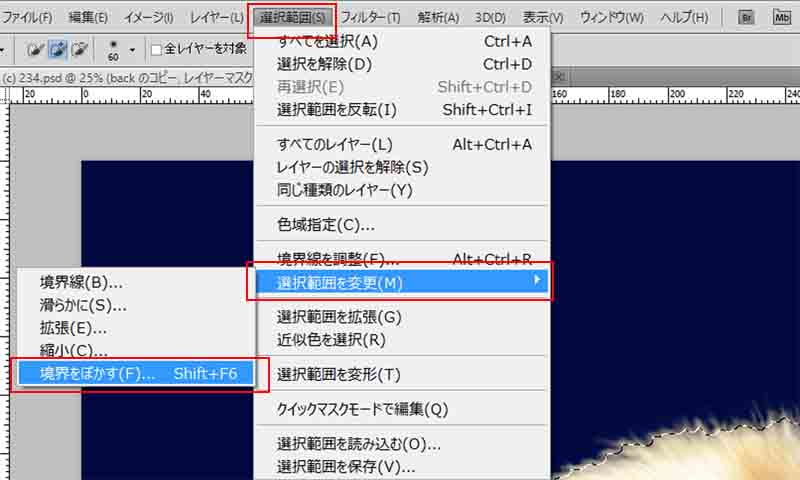
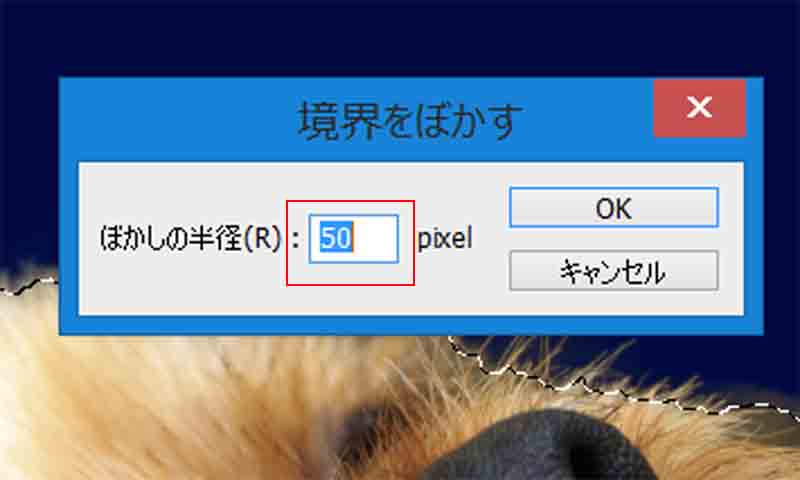
メニューバーから[選択範囲]-[選択範囲を変更]-[境界をぼかす]を選択、境界をぼかすダイアログでぼかしの半径を50pixelにし[OK]をクリック、選択範囲の境界をぼかします。


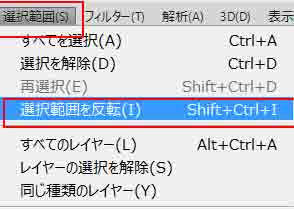
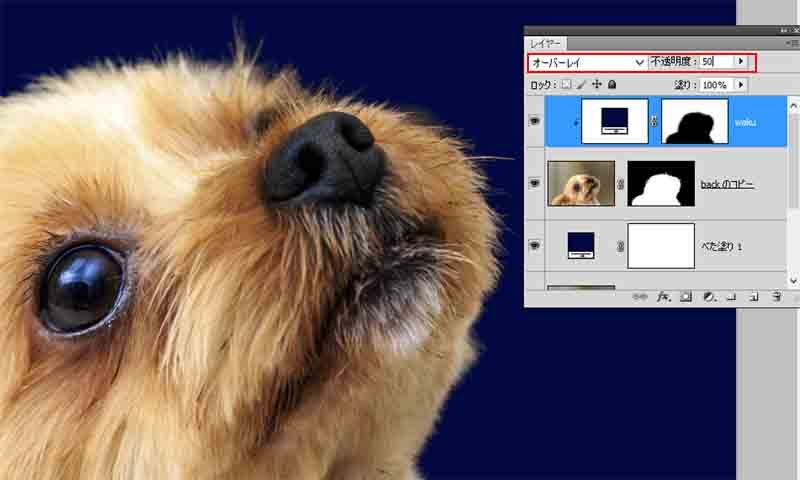
更に[選択範囲]ー[選択範囲を反転]を選択して「背景の塗りつぶし」レイヤーと同じ色の新しい「塗りつぶし」レイヤーを作成、そのレイヤーに任意の名前を入れて(ここでは「waku」とします)「waku」レイヤーを一番上に配置します。


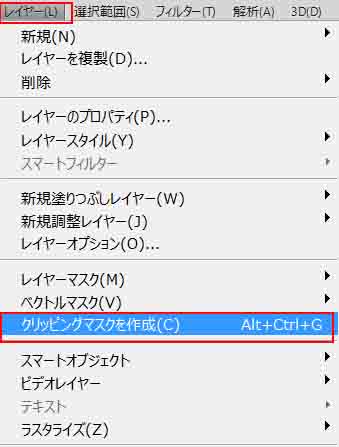
「waku」レイヤーを選択してメニューバーから[レイヤー]-[クリッピングマスク]を選択してクリッピングマスクを適用します。(クリッピングマスクを適用すると、ひとつ下のレイヤーのみに効果を適用するようになるのです)

「waku」レイヤーを選択して描画モードを[オーバーレイ](他[ソフトライト]や[スクリーン])に[不透明度を50%]に調整すると対象物の境界線が背景と同化します。

偽色を取り除く
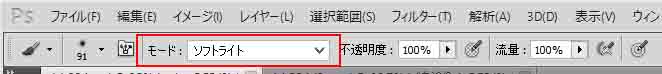
偽色などが気になる場合、切り抜かれたレイヤー(この画像では「backのコピー」)のレイヤーマスクを選択して、ツールパネルの[ブラシ]ツールを選択、オプションバーの[モード]を「ソフトライト」に設定、描画色を黒(#000000)にして気になる箇所をなぞります。

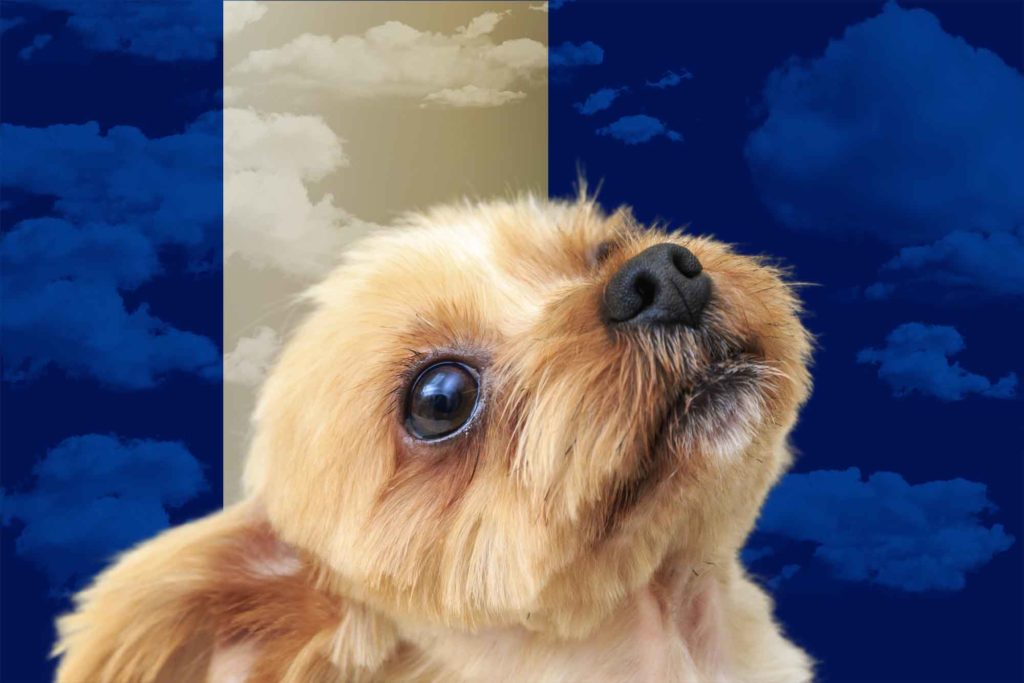
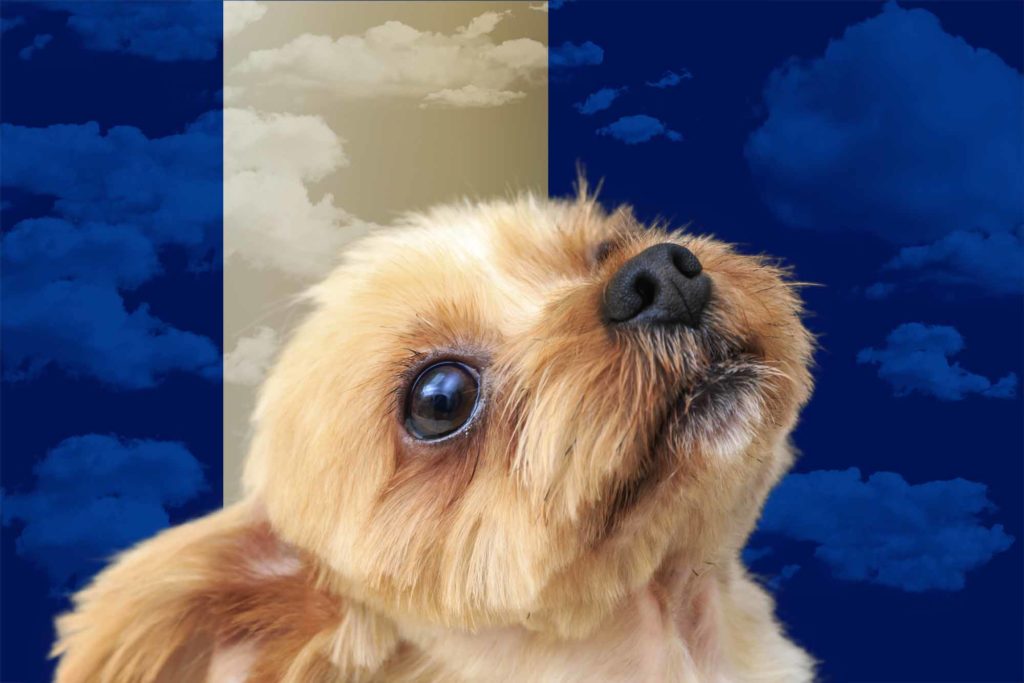
完成した画像は、新規レイヤーにブラシツールで雲を描写して配置し、切り抜いていない元の画像(背景が茶色い箇所)を追加している画像です。背景の色の違う箇所を見比べれば[境界線を調整]で作成した「選択範囲」の精度が確認できます。

まとめ
「選択範囲」をうまく作成できると、画像修正を高度な視覚表現へと導いてくれます、特に「境界線の調整」機能を使用すると難しい画像の選択範囲を作成できるのです。Photoshopのこの便利な機能を使用して新しい表現に繋げましょう。
参考文献:藤本圭 Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応]SBクリエイティブ2018年、まきのゆみ『Photoshopしっかり入門 増補改訂 第2版【CC完全対応】[Mac&Windows対応]SBクリエイティブ2018年