
フォトショップには初めから100種類以上の特殊効果を適用できるフィルターが用意されています、画像にフィルターを選択するだけで、様々な特殊効果を簡単に適用できるのです。
このページではフォトショップに用意されている「フィルター」の概要と[アンシャープフィルター][ぼかし(ガウス)][ぼかし(レンズ)]フィルターについて紹介しています。
目次
Photoshopのフィルターで画像に特殊効果を適用する

画像に適用することで特殊効果を得られるPhotoshop「フィルター」は100種類以上が用意されています。
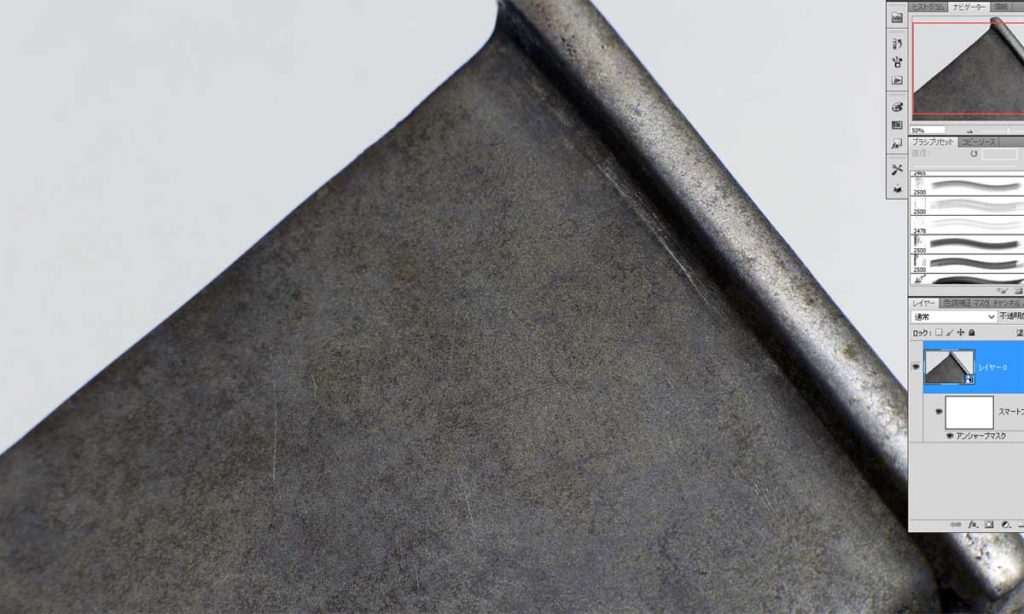
メニューバーから[フィルター]-メニュー以下を確認すると多くのフィルターが確認できるのです。機能別に分類されているフィルターは、それぞれのカテゴリーにマウスを合わせることで種類ごとに登録されているフィルターを確認できます。

フィルターを適用後に画像の編集、やり直しが行えるように対象レイヤーをスマートオブジェクトに変換しておくと便利です。
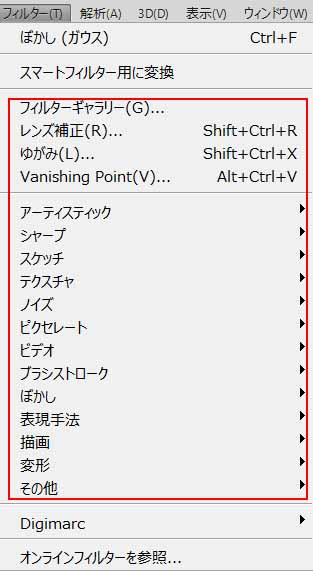
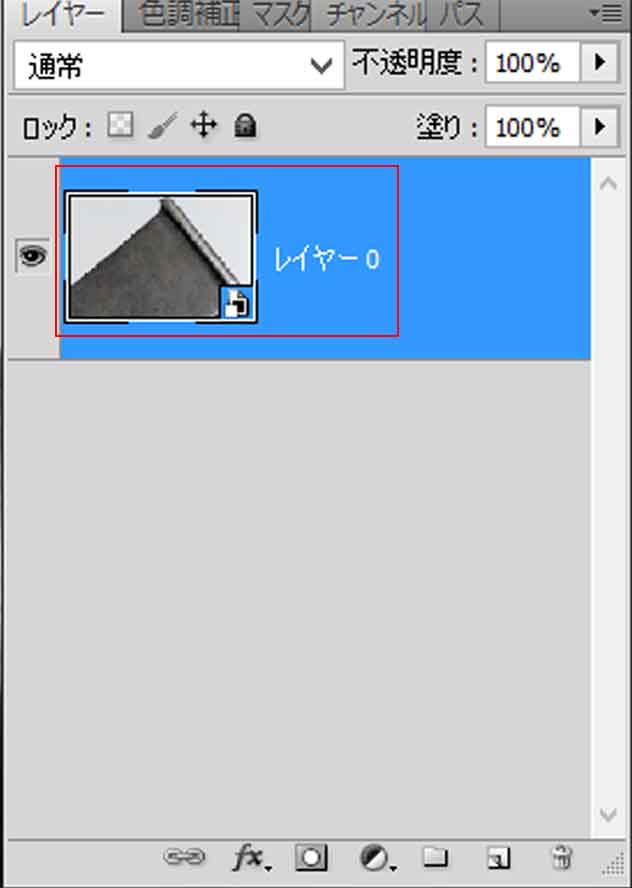
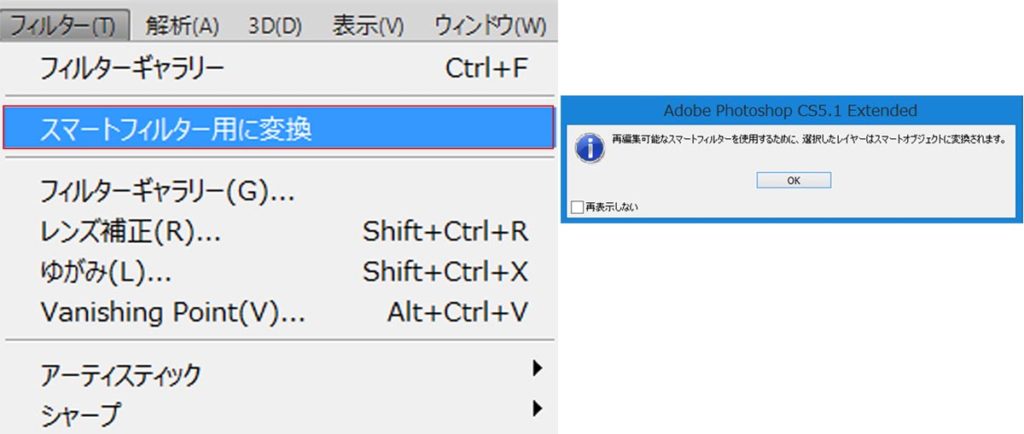
[レイヤー]パネルで対象のレイヤーを選択、メニューバーから[フィルター]-[スマートフィルター用に変換]を選択します。確認ダイアログで[OK]をクリックしてスマートフィルター用に変換されレイヤーサムネール右下にアイコン表示されます、実際にフィルターを適用するとフィルター名が下に表示されるのです。


フィルターを重ねて使用する
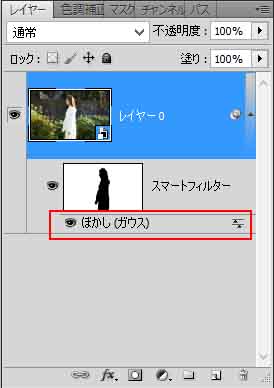
スマートオブジェクトに変換したレイヤーでは、[レイヤー]パネルにフィルター情報が表示されています、複数のフィルターを画像に適用した場合には、表示されているフィルターをドラッグする事で適用順序を変更でき画像の特殊効果を変更できるのです。


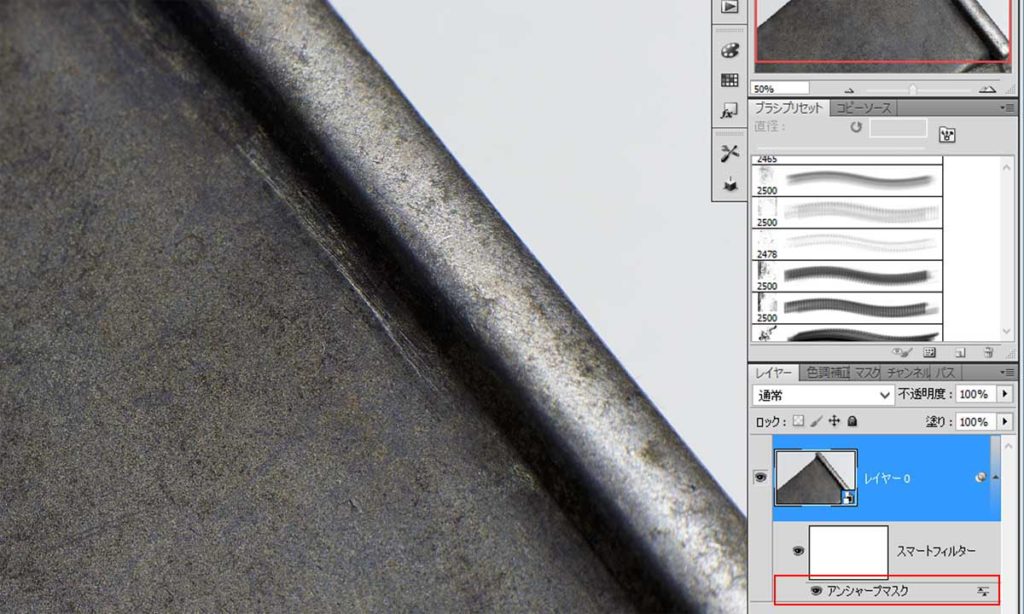
適用しているフィルターの効果を非表示させたい場合には、フィルター名の瞳アイコンをクリックする事で表示・非表示できます。

画像をシャープにする[アンシャープフィルター]
隣接するピクセル間のコントラストを強調する[アンシャープフィルター]は[量][半径][しきい値]の設定をもとに画像をシャープにします。
[レイヤー]パネルから適用する画像のレイヤーを選択、メニューバーから[フィルター]-[スマートフィルター用に変換]を選択して先にスマートオブジェクトに変換しておきます。

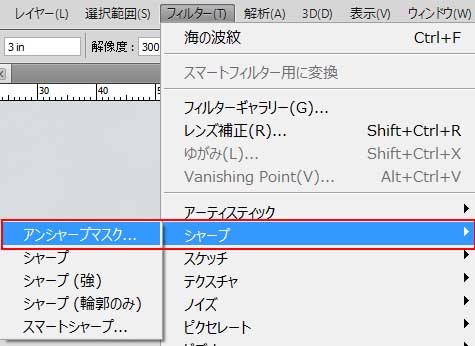
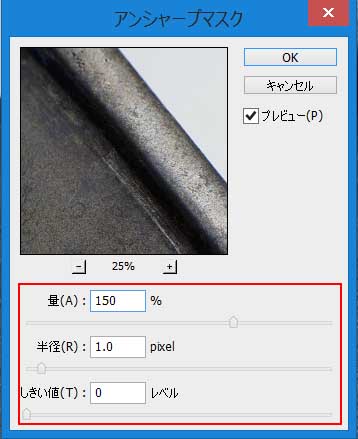
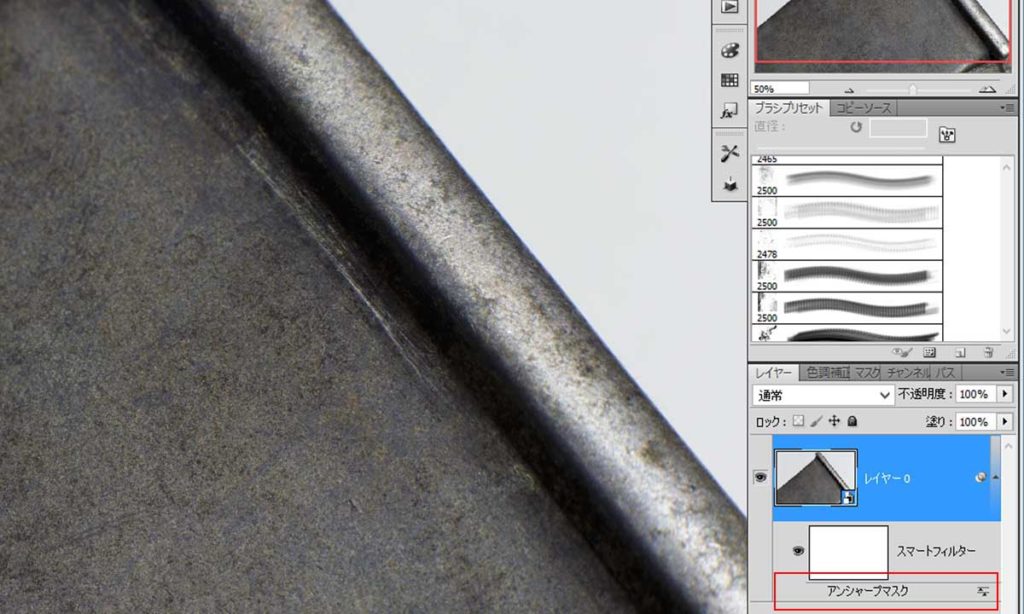
メニューバーから[フィルター]-[シャープ]-[アンシャープマスク]を選択、アンシャープダイアログを表示し設定値を入力して[OK]ボタンをクリックすると選択したレイヤーにフィルターが適用されます。


[アンシャープマスク]ダイアログの設定項目
- 量 ピクセルのコントラスト量を指定する
- 半径 各ピクセルを比較領域の半径の指定、半径が大きいほどエッジの効果が大きくなる
- しきい値 周囲のピクセルとの差を割り出す。
スマートオブジェクトに変換された画像は[レイヤー]パネルの画像レイヤーの下に表示されます、今回の場合は[アンシャープマスク]と表示されダブルクリックすると設定項目を編集する事ができ、瞳アイコンクリックで適用の有無を設定できるのです。



画像にぼかしをかける[ぼかし(ガウス)]
隣接するピクセルを平均化して柔らかく加工する、ぼかし系フィルターには11種類が用意されています。
その中の[ぼかし(ガウス)]フィルターでは、プレビューしながら指定した[半径]に応じて画像をぼかすことができるのです。
[レイヤー]パネルからぼかしを適用する画像を選択、メニューバーから[フィルター]-[スマートフィルター用に変換]でスマートオブジェクトに変換します。(スマートオブジェクトに変換すると[ぼかし(レンズ)]が使用できなくなります)

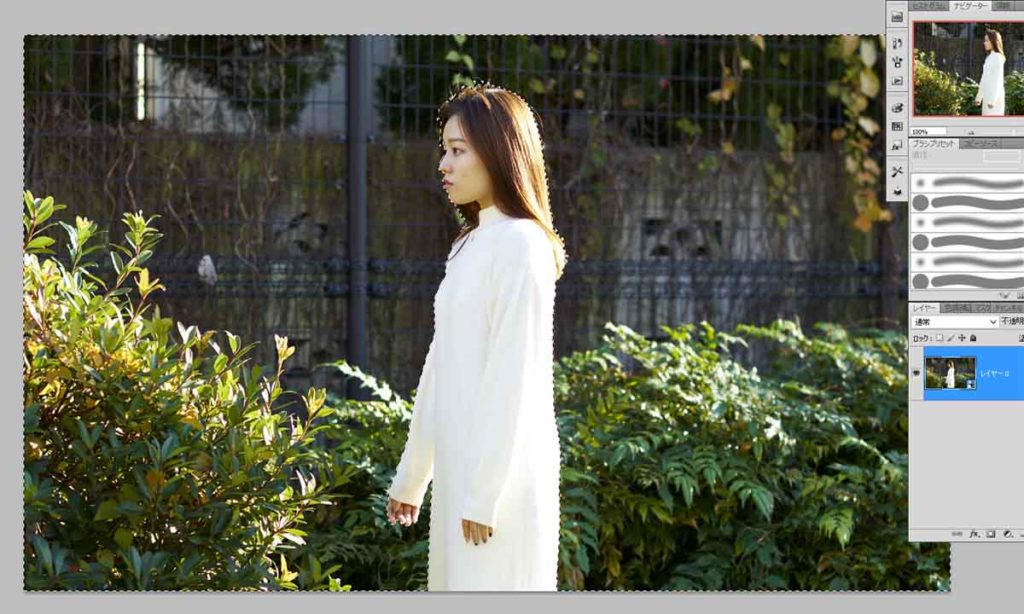
ぼかし効果を適用しない部分を[自動選択]ツールなどで選択、メニューバーから[選択範囲]-[選択範囲を反転]で[ぼかし(ガウス)]フィルターを適用する部分の選択範囲を作成します。

メニューバーから[フィルター]-[ぼかし]-[ぼかし(ガウス)]を選択、表示される[ぼかし(ガウス)]ダイアログの[半径]を入力して[OK]ボタンをクリックするのです。


適用後に編集しなおす場合には、[レイヤー]パネルのスマートフィルター下にあるフィルター名をクリックする事で再編集できます。


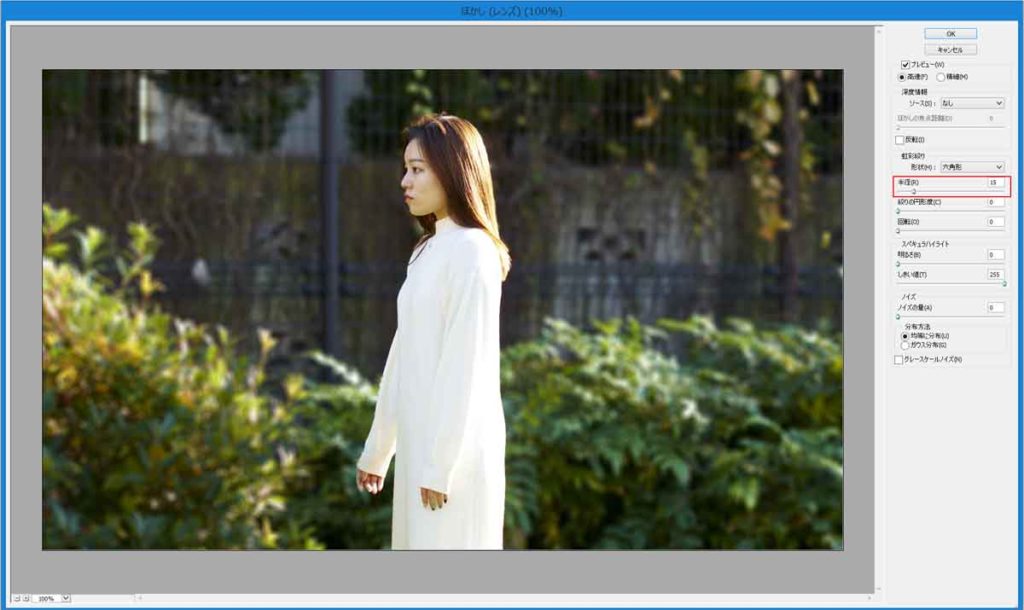
背景をぼかす[ぼかし(レンズ)]
人物などが写っている画像の背景を、レンズのボケ味のようにぼかしたい場合には[ぼかし(レンズ)]が有効です。スマートオブジェクトに変換すると[ぼかし(レンズ)]が使用できなくなるため変換なしでフィルターを適用します。
先ほどと同じように[ぼかし(レンズ)]フィルターを適用する部分の選択範囲を作成します。
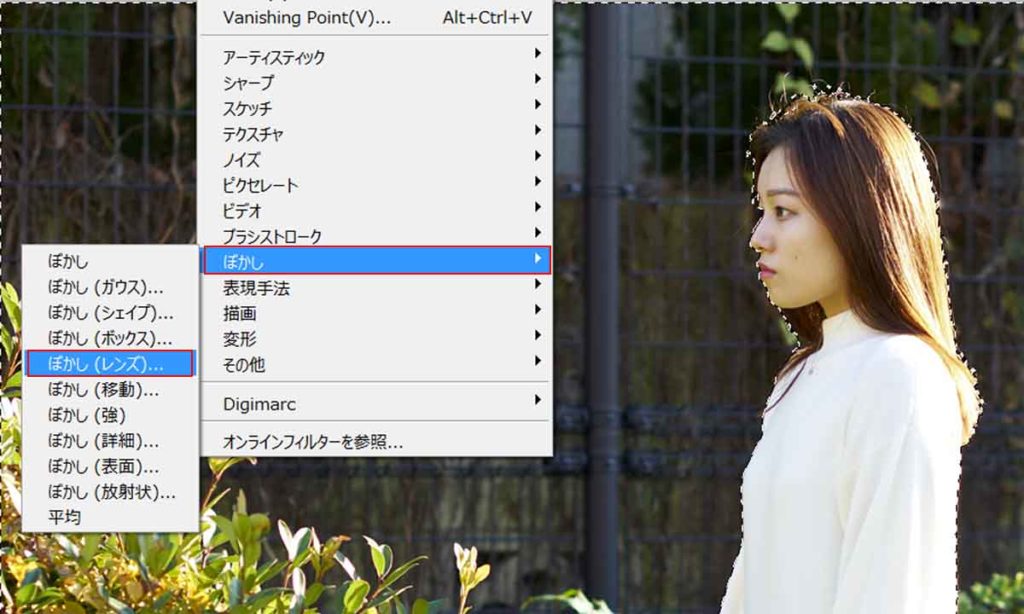
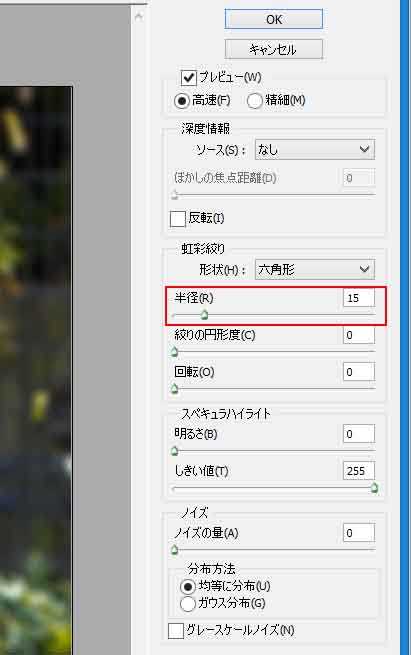
レイヤーからぼかしを適用する画像を選択、メニューバーから[フィルター]-[ぼかし]-[ぼかし(レンズ)]をクリック[ぼかし(レンズ)]調整ウィンドウを開き[半径]の数字を変更することでぼかしの強弱を調整するのです。



下の画像は[ぼかし(ガウス)]と[ぼかし(レンズ)]で処理した画像になります。[ぼかし(レンズ)]の方がカメラのレンズが生み出した画像に近い表現になります。


まとめ
フォトショップに用意されている「フィルター」を使用すると様々な特殊効果を画像に適用する事が出来ます。
代表的な[アンシャープフィルター][ぼかし(ガウス)][ぼかし(レンズ)]フィルターは、画像をより良く表現する事に貢献する基本のフィルターです。
Photoshopのフィルター効果を使用して新しい視覚表現を作成しましょう。