フォトショップでは、画像をイラスト風に簡単に置き換えることができる[ポスタリゼーション][グラデーションマップ]という色調補正機能があります。
[ポスタリゼーション]は、画像の諧調・色調を変更する画像処理です。「グラデーションマップ」はグレースケールの範囲をグラデーションカラーに置き換える色調補正機能になります。
このページでは、画像をイラスト風に置き換えるフォトショップの「ポスタリゼーション」「グラデーションマップ」色調補正機能について紹介しています。
目次
【Photoshop 使い方】画像をイラスト風に処理する。
ポスタリゼーションとは、画像の諧調・色数を減らすことでイラストのような表現を行う画像の諧調を変更する色調補正機能です。
ポスタリゼーションで画像を加工する
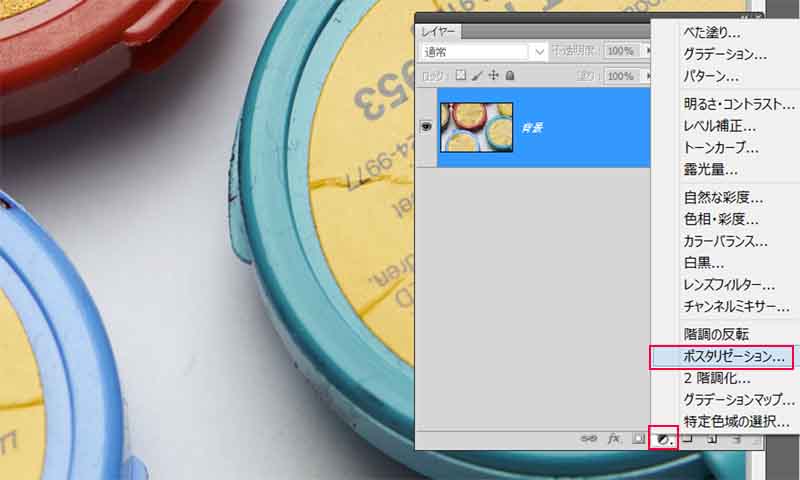
加工したい画像を開きます[レイヤー]パネルの下部にある[塗りつぶしまたは調整レイヤーを新規作成]ボタンをクリックして[ポスタリゼーション]を選択クリックすると背景レイヤーの上に[ポスタリゼーション]調整レイヤーが配置されます。


または[背景]レイヤーを右クリック[レイヤーを複製]を選択するかメニューバーから[レイヤー]-[レイヤーを複製]で背景レイヤーをコピーし、メニューバーから[イメージ]-[色調補正]-[ポスタリゼーション]を選択してクリックすると[ポスタリゼーション]ダイアログが表示されるのです。(背景レイヤーを複製しなくても画像に処理は行えますが、コピーしておくと便利です)


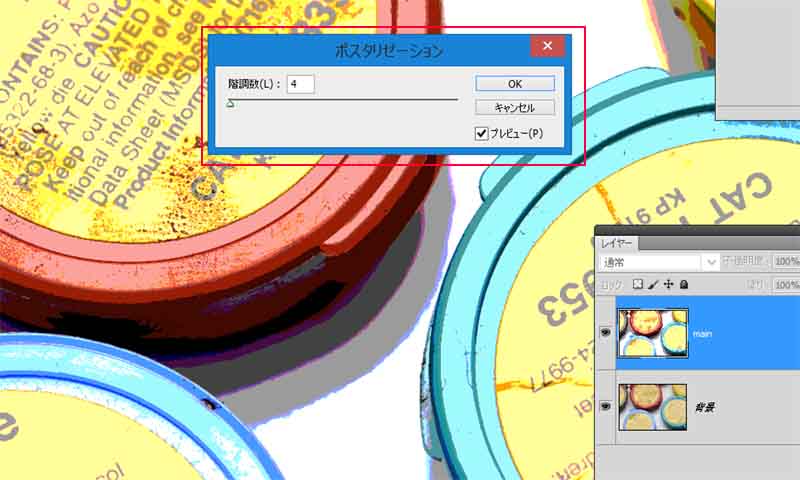
[ポスタリゼーション(属性)]パネル(ダイアログ)で[諧調数]を設定、数値を小さくするほど画像の諧調は単純化されます。下の画像は諧調数を4で設定した画像です。

グラデーションマップで表現する
グレースケールの範囲を指定してグラデーションに置き換える色調補正機能が[グラデーションマップ]になります。
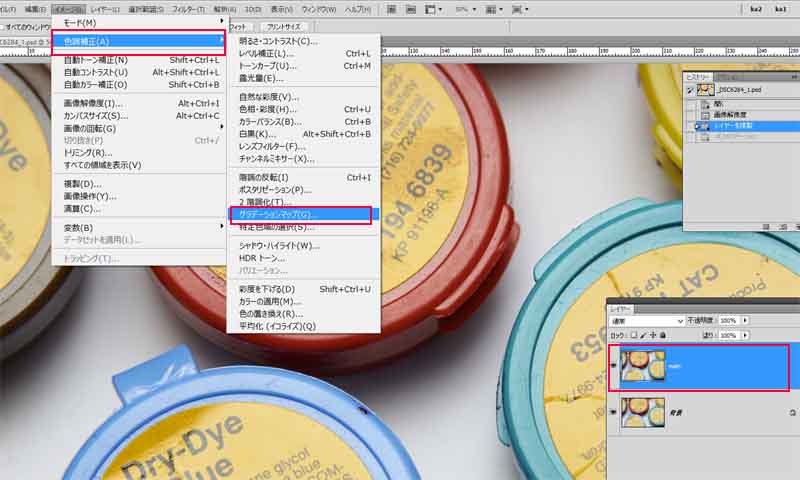
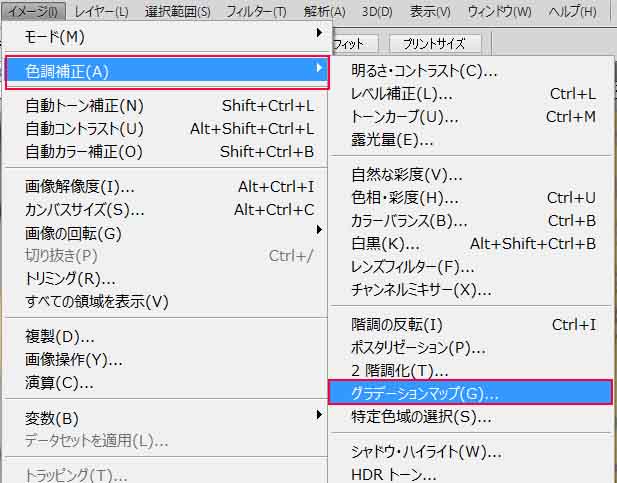
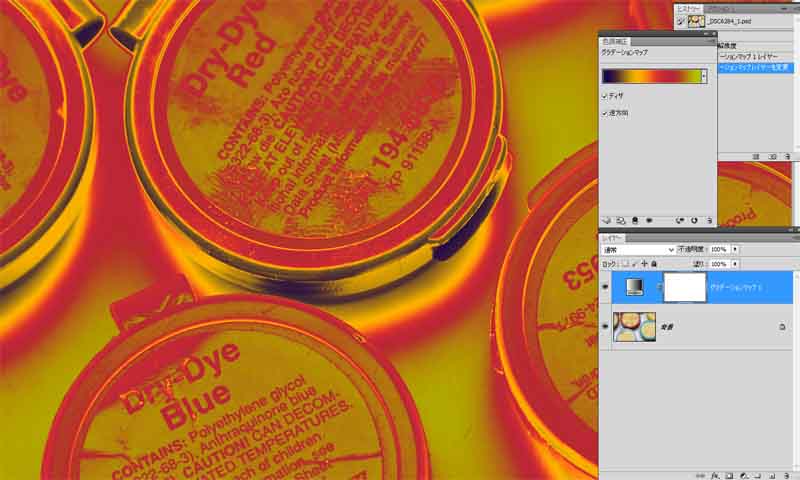
加工したい画像を開き[レイヤー]パネルの下部にある[塗りつぶしまたは調整レイヤーを新規作成]ボタンをクリックして[グラデーションマップ]を選択すると背景レイヤーの上に[グラデーションマップ]調整レイヤーが配置されます。

または、背景レイヤーを選択、右クリックして[レイヤーを複製]あるいはメニューバーから[レイヤー]-[レイヤーを複製]で加工したい画像レイヤーを複製します。メニューバーから[イメージ]-[色調補正]-[グラデーションマップ]を選択すると[グラデーションマップ]ダイアログが表示されるのです。


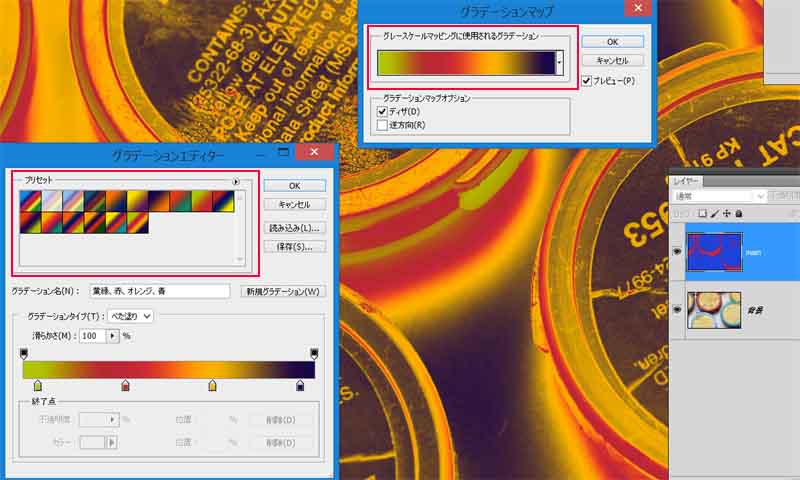
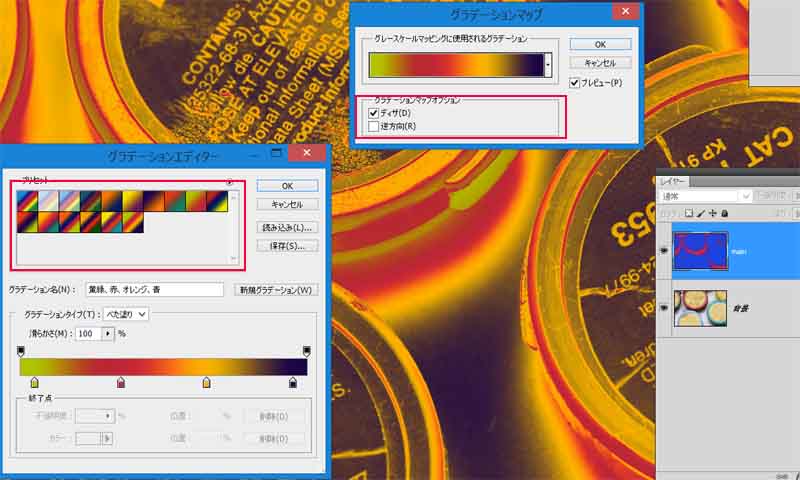
[グラデーションマップ(属性)]パネル(ダイアログ)で[ディザ]にチェックを入れるとランダムノイズが追加されグラデーションが滑らかになり、濃淡の縞が制御されるのです。[逆方向]にチェックすると濃淡方向が反転します。

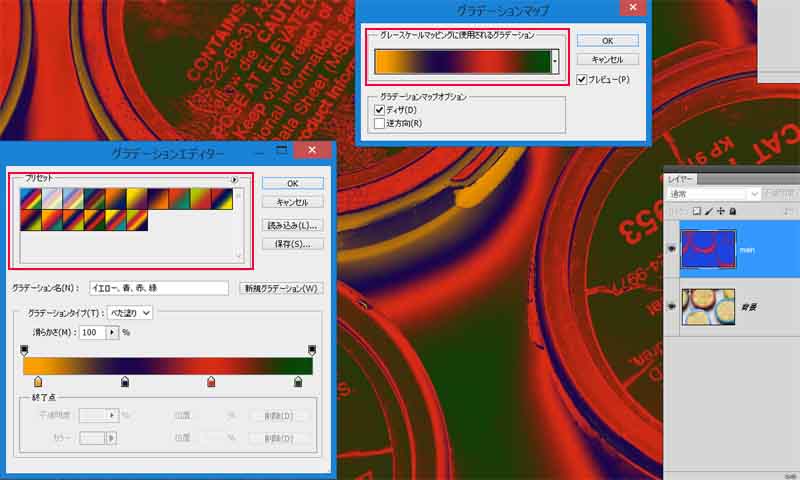
パネルのグラデーションバーをクリックすると[グラデーションエディター]ダイアログが表示されるのでグラデーションを編集します。[グラデーションエディター]の使い方は下記のページを参考にしてください。


 Photoshopグラデーションツールの使い方【基本操作】
Photoshopグラデーションツールの使い方【基本操作】 画像にグラデーションマップを適用した例

まとめ
フォトショップでは[ポスタリゼーション][グラデーションマップ]という色調補正機能があります。イラスト風にグラフィックな表現に変換するこの機能は簡単に処理できるため便利です。
この画像を変換する色調補正機能を使用して、アイデアを加算して面白い表現を楽しみましょう。