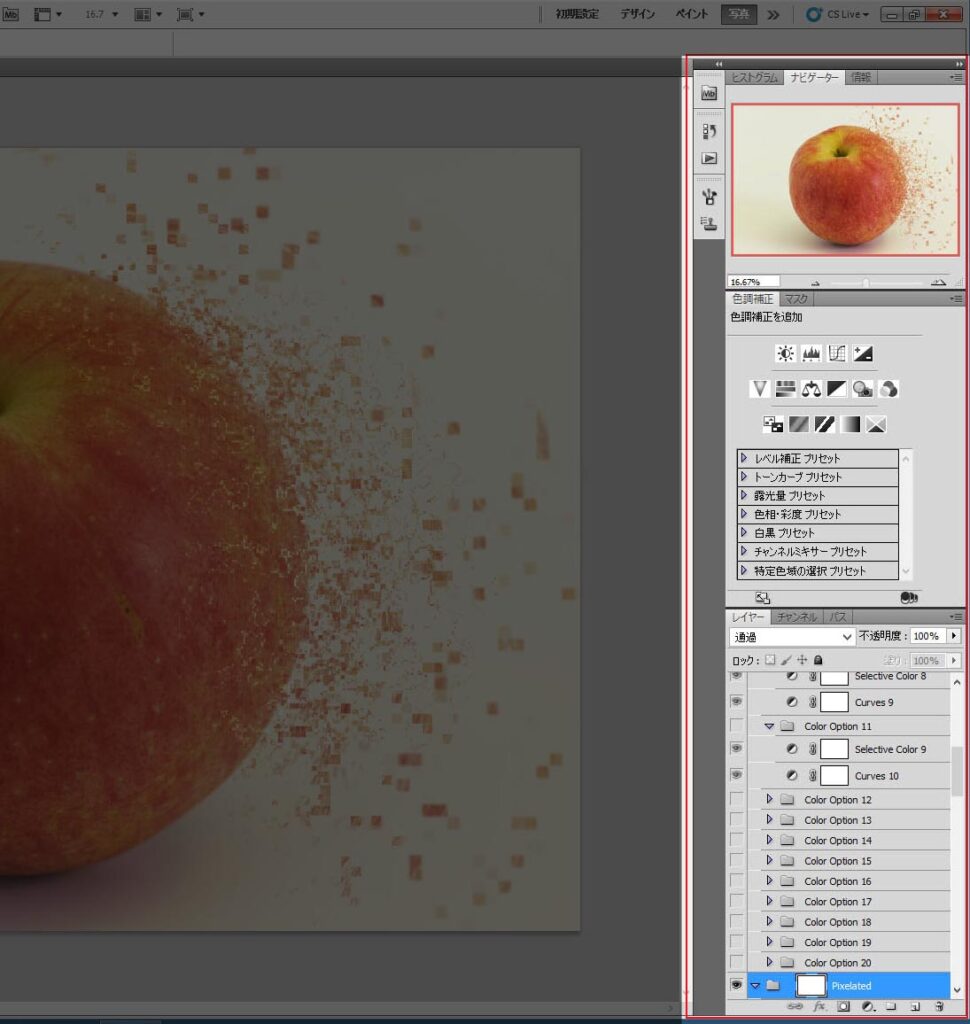
Photoshopではツールとともにパネルを使用して画像編集を行うのです。
パネル部分で画像の編集を効率化するとともに、詳細な処理を可能にさせます。
20種類以上の項目が用意されているので、すべてを覚えるのは大変なため、よく使う機能のパネルを覚えてあとは全体を把握するようにするのです。
常時よく使用するツールに即したパネルを表示させ、ワークスペースに保存しておくと効率的に作業ができます。

目次
パネルの使い方【Photoshop初心者用】
パネル(バージョンによって異なります)はツールパネルとは違って常にワークスペースに配置されていません。
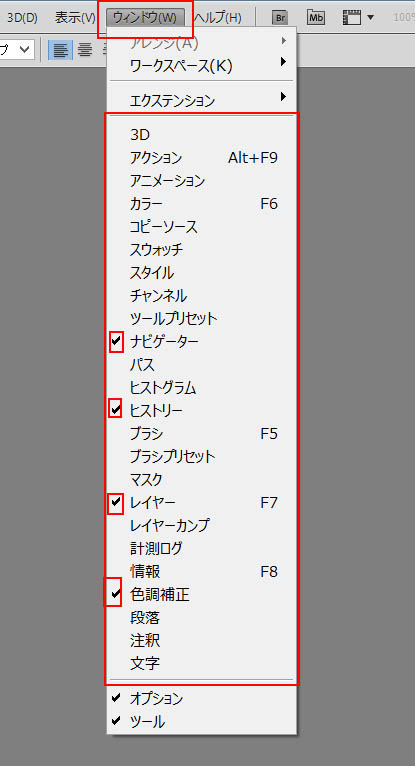
目的のパネルが見えない場合には【ウィンドウ】メニューからパネル名を選択して表示します。(既に表示されているパネルにはチェックマークがついています)
作業中のツールパネルを非表示にさせてしまった場合には、このウィンドウーメニューからツールを選択することで再表示します。

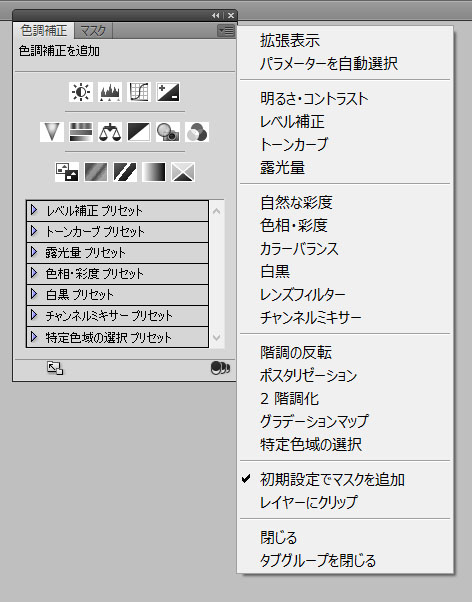
パネルメニューを表示する
パネルの右上にある「パネルメニュー」ボタンをクリックしてメニューを表示します。各パネルごとに色々な機能が含まれているのです。

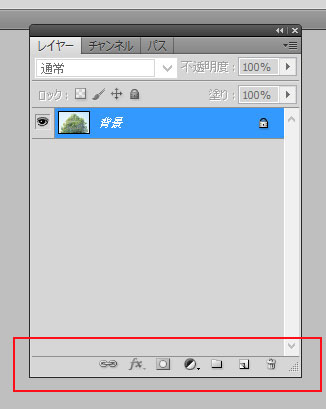
パネル下部のボタン
パネルによっては下部にボタンが配置されています。

パネルの一覧
Photoshopに用意されているパネルのうち主要なものを簡単に紹介しています。
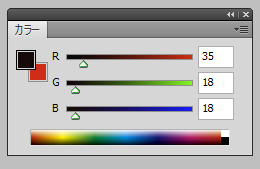
カラーパネル
描画色と背景色の設定をします。

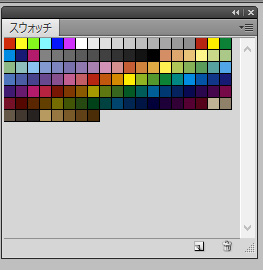
スウォッチパネル
使用頻度の高いカラーを登録、ワンクリックで描画色は背景色に割り当てます。

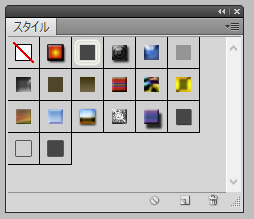
スタイルパネル
レイヤースタイルを登録することでレイヤーに適用できます。

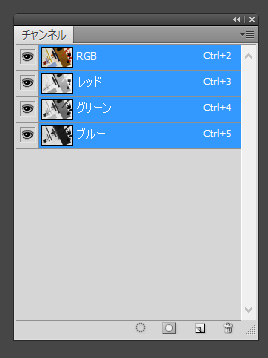
チャンネルパネル
グレースケールで表現するチャンネルを登録します。

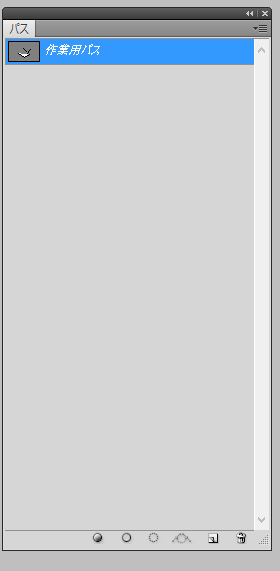
パスパネル
パスやシェイプを描画するとできるパスを管理します。

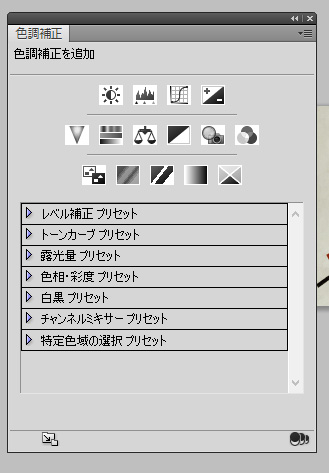
色調補正パネル
ボタンをクリックして調整レイヤーを追加、色補正を行います。

ブラシ設定パネル
ブラシの特性を詳細に設定します。

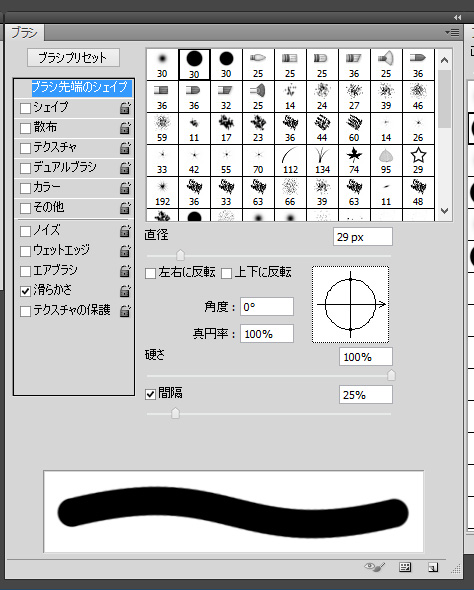
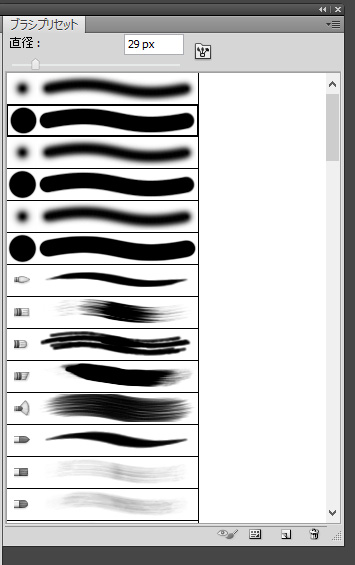
ブラシパネル
ブラシの種類を管理します。

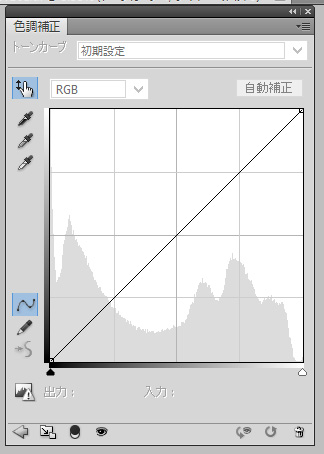
属性パネル・トーンカーブ
調整レイヤーを使った色調補正を行います。

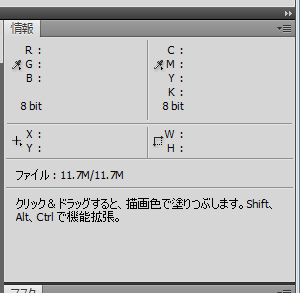
情報パネル
ポインターがある位置のカラー値、ツールの情報などを表示する。

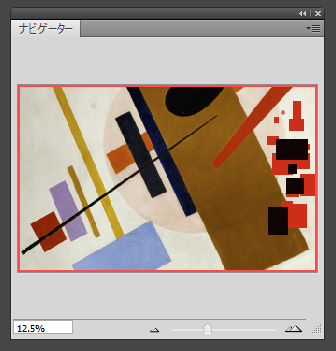
ナビゲーターパネル
ドキュメント画像の表示を変更できます。

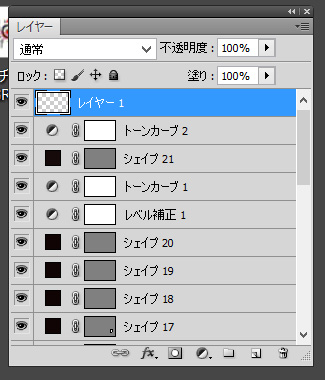
レイヤーパネル
ドキュメント画像を構成するレイヤーを管理します。

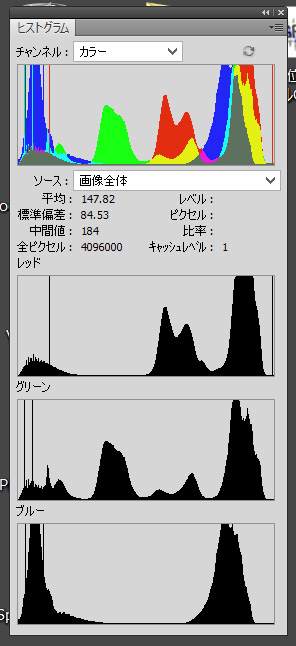
ヒストグラムパネル(拡張表示)
ドキュメント画像の明暗のレベル分布を表したグラフを表示します。

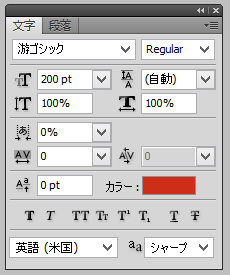
文字パネル
テキストのフォントやサイズ、文字の詳細な設定を行います。

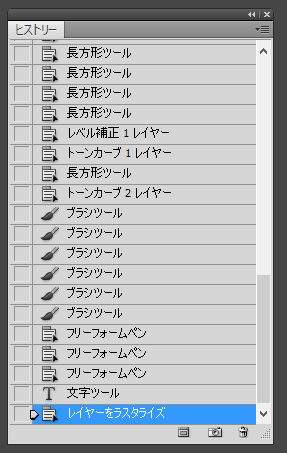
ヒストリーパネル
作業履歴を表示します。上段を選択することで作業の取り消しができます。

まとめ
パネル部分で画像の編集を効率化するとともに、詳細な処理を可能にさせます。
すべてを覚えるのは大変なため、よく使う機能のパネルを覚えてあとは全体を把握するようにするのです。
常時よく使用するツールに即したパネルを表示させ、ワークスペースに保存しておくと効率的に作業ができます。
Amazon購入ページ 参考文献
まきのゆみ『Photoshopしっかり入門 増補改訂 第2版【CC完全対応】[Mac&Windows対応]SBクリエイティブ2018年
BABOアートワークス 『速効!図解 Photoshop CS6/CS5対応 Windows版 』マイナビ出版 2012年
高橋としゆき、吉岡豊、高島一成、マルミヤン『やさしいレッスンで学ぶきちんと身につくPhotoshopの教本』 エムディーエヌコーポレーション2017年