
Photoshopで画像を切り抜いて合成した方が効果的な表現があります。基本的には、できるだけ撮影する段階からコンセプトにそって最終的な画像にむけて作業を進めることをお薦めします。
はじめは、自動選択ツールで選択範囲を作成して切り抜く方法から考えるのです。切り抜く対象がうまく自動選択できない場合や補足が必要な場合には[ペン]ツールや[選択範囲の調整]機能などを使用しながら細部の切り抜きに最適な処理を行います。
このページでは簡単な自動選択ツールで選択範囲を作成して切り抜きを行う方法と、複雑な形に対して行う処理を紹介しています。
目次
切り抜きの方法【Photoshop】
自動選択ツールを使用した切り抜き
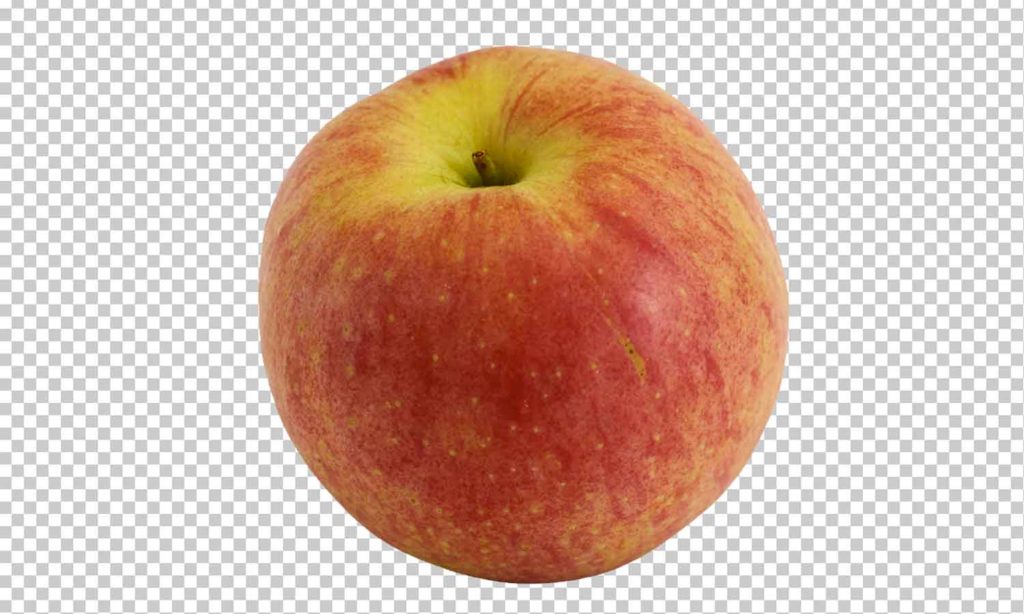
コントラストのはっきりとした画像では自動選択ツールを使用して選択範囲を作成、切り抜きを行うことがおすすめです。
画像が背景レイヤーの場合には、レイヤーパネルの背景レイヤーを選択し右クリック「背景からレイヤー」を選択して通常のレイヤーへと変更します。


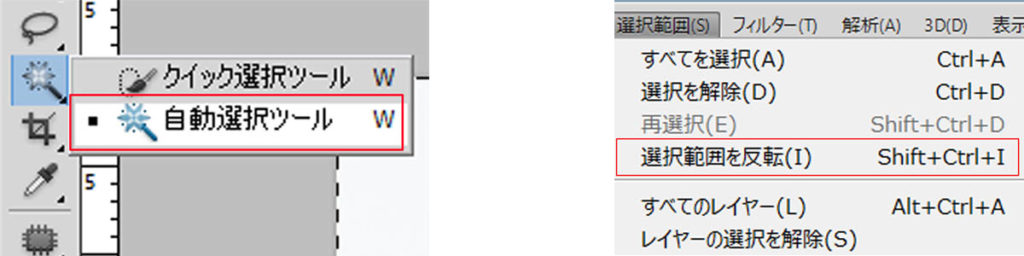
ツールパネルから「自動選択ツール」を選択、画像内の切り抜きたい部分以外の箇所をクリックして選択するか、切り抜きたい対象が単色で選択しやすい場合にはそちらをクリックして選択しメニューバーから[選択範囲]-[選択範囲反転]を選択、選択範囲を反転して選択範囲を作成します。


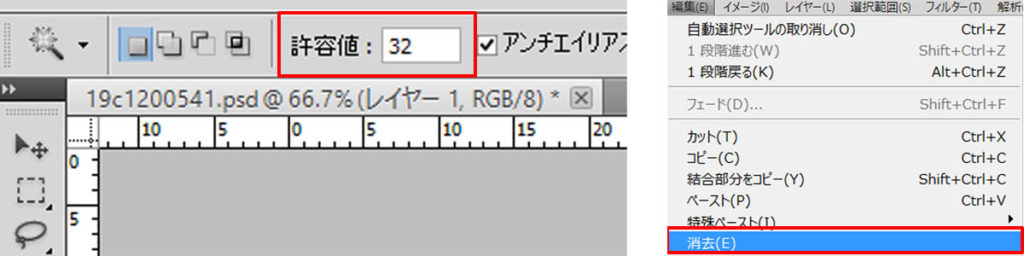
選択範囲を選択する時「許容値」の値が大きいほど自動選択される範囲が広くなり小さいほど狭くなるのです。
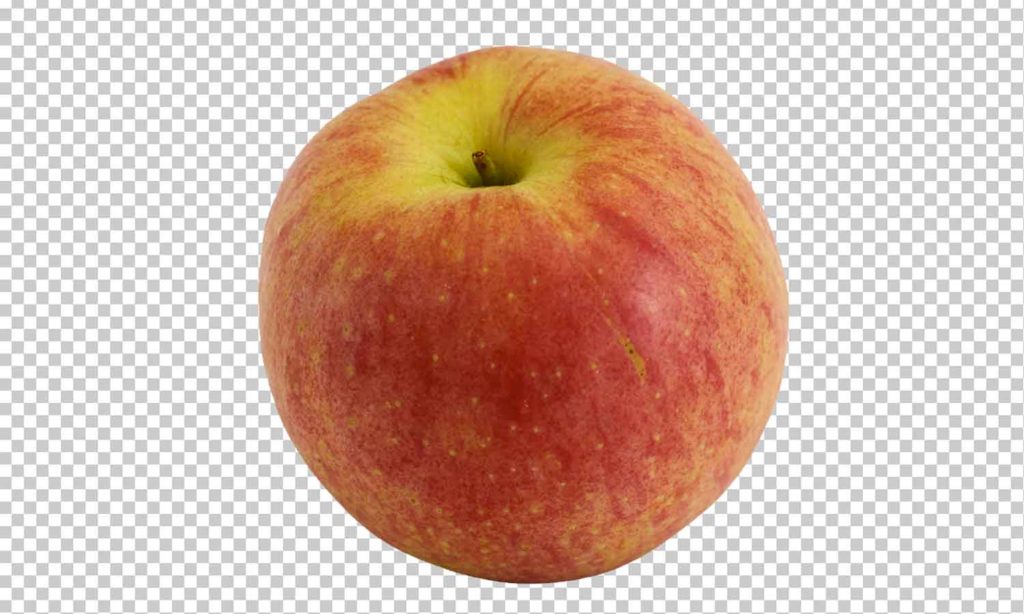
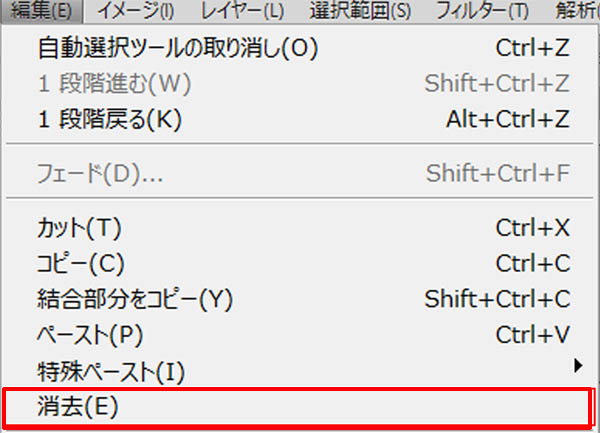
選択範囲が作成できたらメニュバーから[編集]-[消去]を選択で切り抜く対象以外の部分を透明の状態にします。


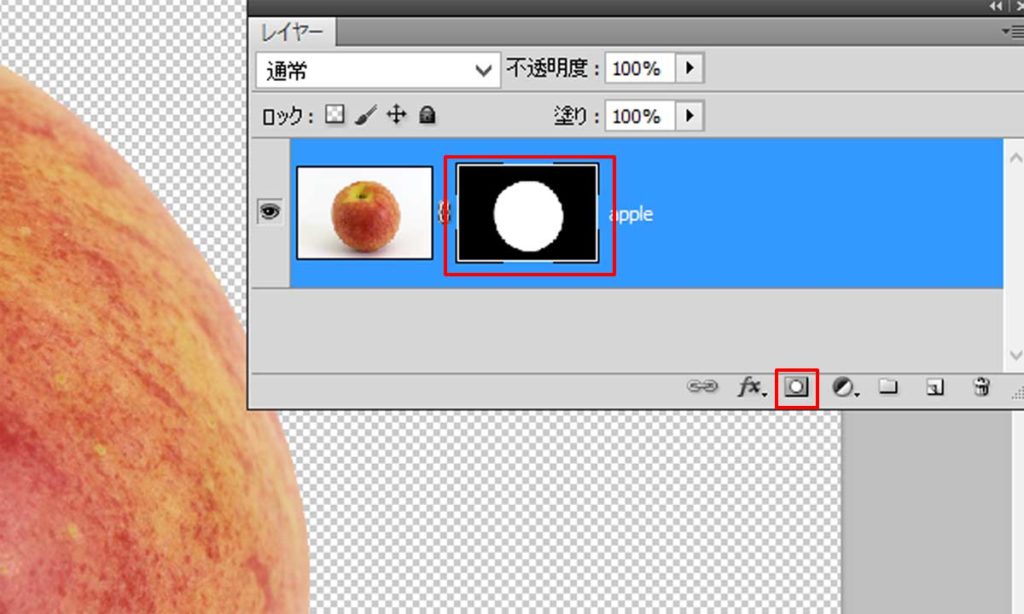
レイヤーマスクを使用する
前述の方法にレイヤーマスクを追加して、レイヤーマスクに切り抜きを適用することで元の画像の情報を保持した状態で切り抜くことができます。

ペンツールで切り抜く
複雑な形状の写真から切り抜きたい場合には、ペンツールを使用しての切り抜きが有効です。

画像が背景レイヤーの場合には、レイヤーパネルで対象のレイヤーを選択ー右クリック「背景からレイヤー」を選択して通常のレイヤーに変更します。

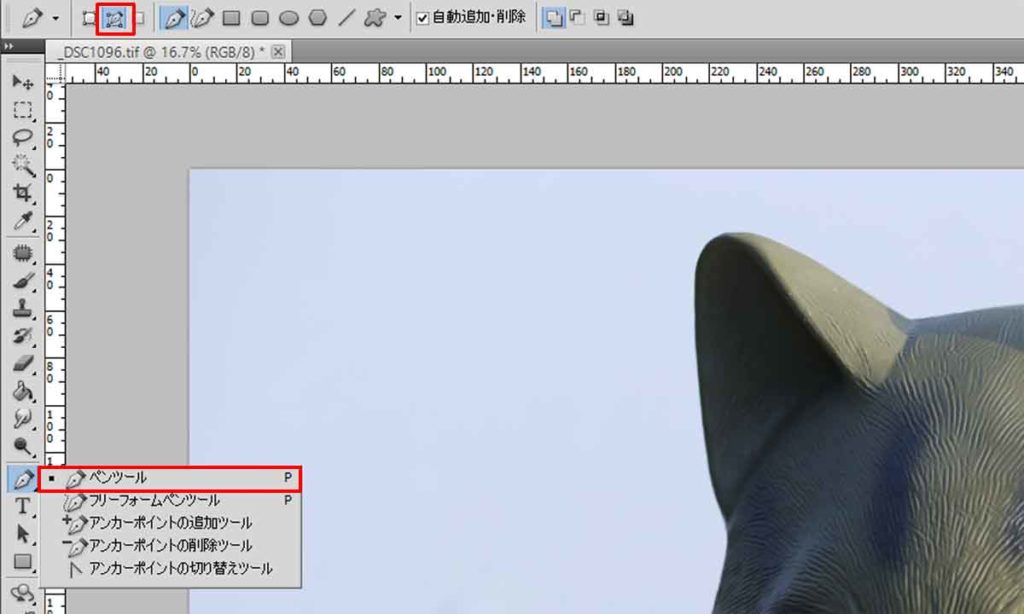
ツールパネルから[ペンツール]を選択し画像左上の[オプションバー]の[ツールモードの選択]から[パス]を選択します。

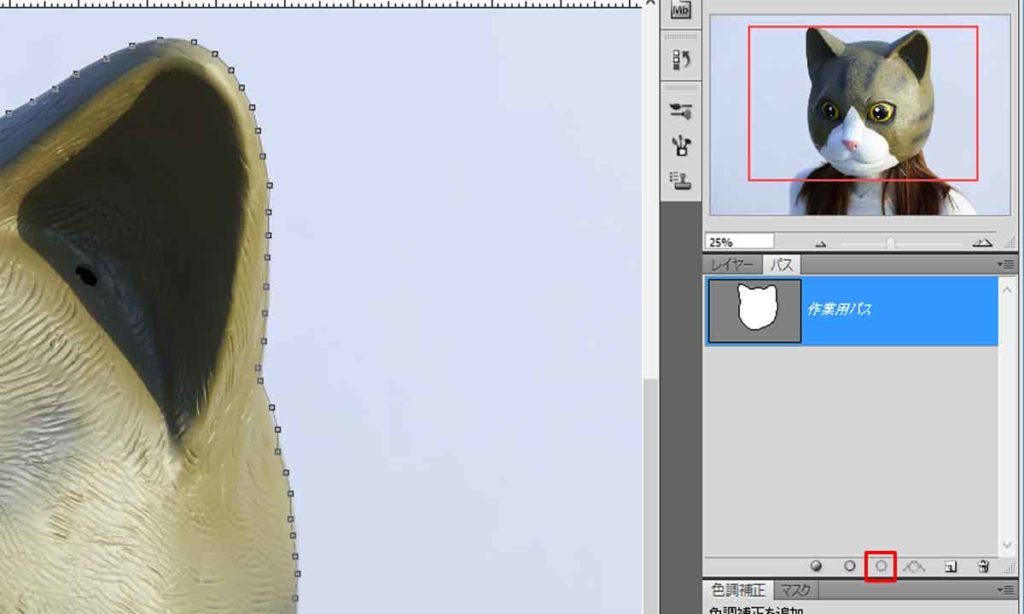
切り抜きたい対象物のやや内側を選択して、アンカーポイントを追加していき対象物をパスで囲むのです。

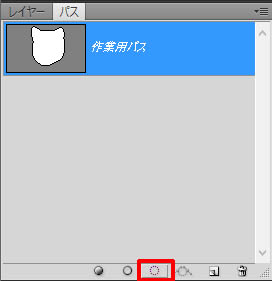
メニューバーから[ウィンドウ]-[パス]を選択、パスパネルを表示し、[パスパネル]下の「パスを選択範囲として読み込む」をクリックすると対象物に沿って選択範囲が作成されます。



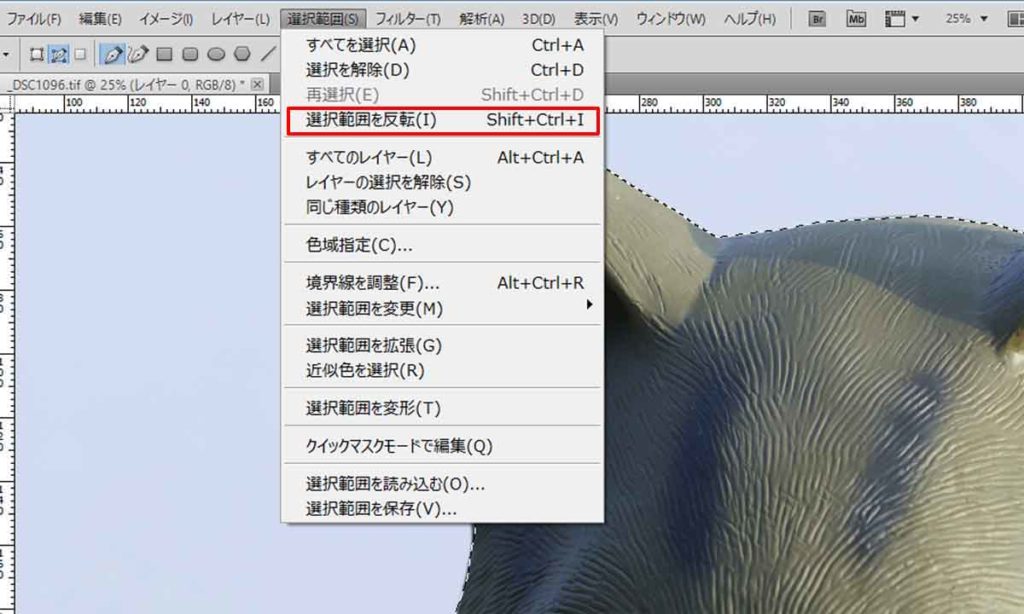
メニューバーから[選択範囲]ー[選択範囲を反転]をクリックし、メニューバーから[編集]ー[消去]を選択して切り抜く対象物以外を透過の状態にします。



「境界線を調整」機能の使用
人物などの複雑な対象物には「境界線を調整」機能を使うことで簡単に切り抜くことができるのです。

[ツールパネル]から選択ツールアイコンを右クリックして[クイック選択ツール]を選択します。
選択したい部分をドラッグして選択範囲を作成、はみ出した選択範囲を消す場合には[Alt]を押しながらドラッグするのです。また[Shift]を押しながらドラッグする事で離れている複数の対象物を同時選択できます。
加えて[オプションバー]のツールアイコンをクリックする事で選択範囲の削除と追加を切り替えられるのです。

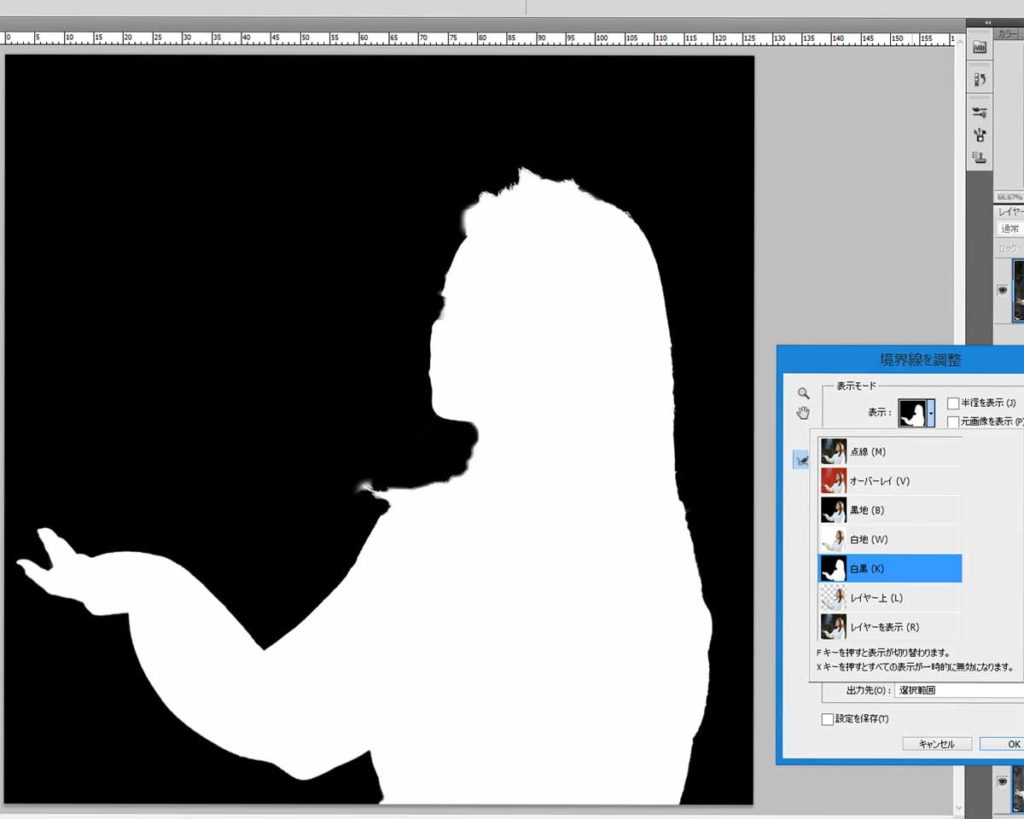
切り抜く対象物を選択した状態から[オプションバー]から[境界線を調整]をクリックして[境界線を調整」ダイアログを表示し「表示モード」を「白黒」にします。

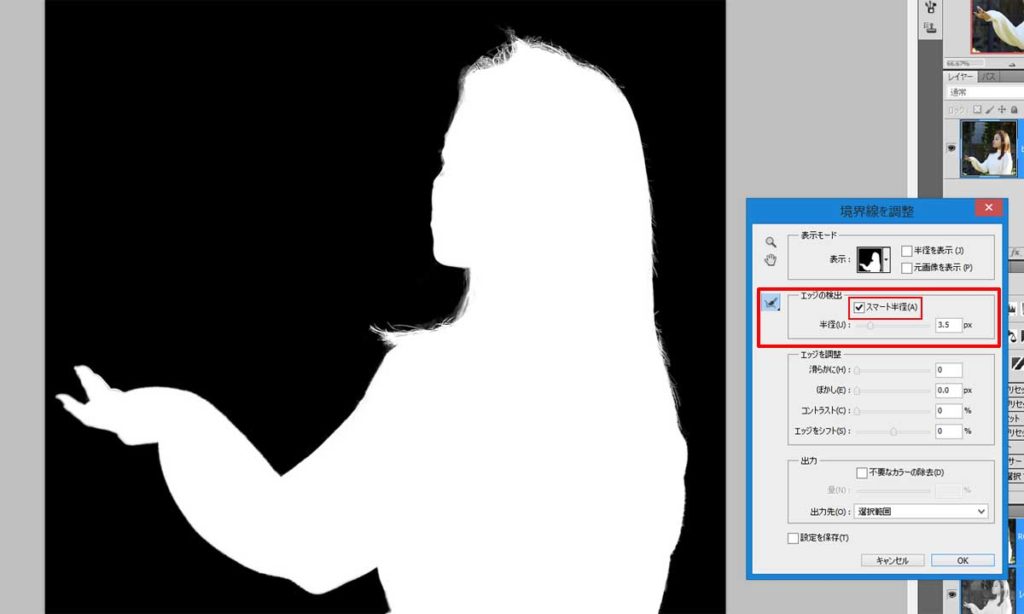
「表示モード」から[レイヤー上]をダブルクリックし「スマート半径」をチェックして複雑な形のところに沿ってドラッグするのです。

[境界線を調整]ダイアログから[表示モード]-[白黒]で細かい部分が選択されているかの確認をし[出力]-[出力先]新規ドキュメントを選択し[OK]をクリックします。
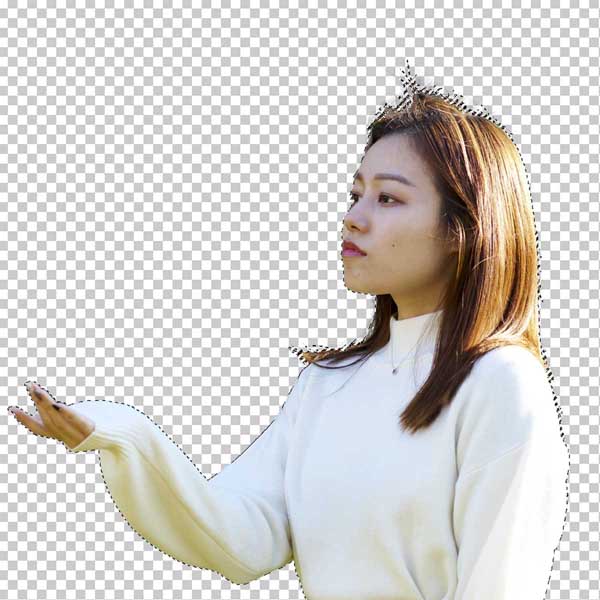
対象物だけが切り抜きされた背景が透明な画像が新規追加されるのです。

[レイヤー]パネルから、新規背景レイヤーを切り抜いたレイヤーの下に追加して[塗りつぶし]ツールや[グラデーション]ツールで背景を作成します。

まとめ
画像の切り抜きのポイントは、コントラストある画像では[自動選択]ツールで選択、複雑な対象物の場合には[ペン]ツールを使用します。
加えて、より複雑な形の対象物では「境界線を調整」機能を使用して選択範囲を作成し画像の切り抜きを行うのです。さらに細かな部分をクイックマスクを使用して[消しゴム]ツールや[ぼかし]ツールなどで調整するとより綺麗に修正・切り抜きができます。