
フォトショップでは、レイヤーにフィルター効果を適用したり、何度も拡大・縮小をおこなうと画質が劣化します。
画像の加工を行う前にレイヤーを、スマートオブジェクトに変換することで画質の劣化を防げるのです。このページではレイヤーをスマートオブジェクトに変換する方法を紹介しています。
目次
レイヤーをスマートオブジェクトに変換する【Photoshop 使い方】
変形や拡大縮小、またはフィルター効果など画像に加工を加えて処理を進める際には、画質の劣化を防ぐため、はじめにスマートオブジェクトに変換する事をおすすめします。
スマートオブジェクトに変換された画像では、何度変形を加えても画質が劣化しないのです、しかし、一部のフィルターやツールが使用できないなどの機能に制限があることに注意が必要になります。

スマートオブジェクトにする
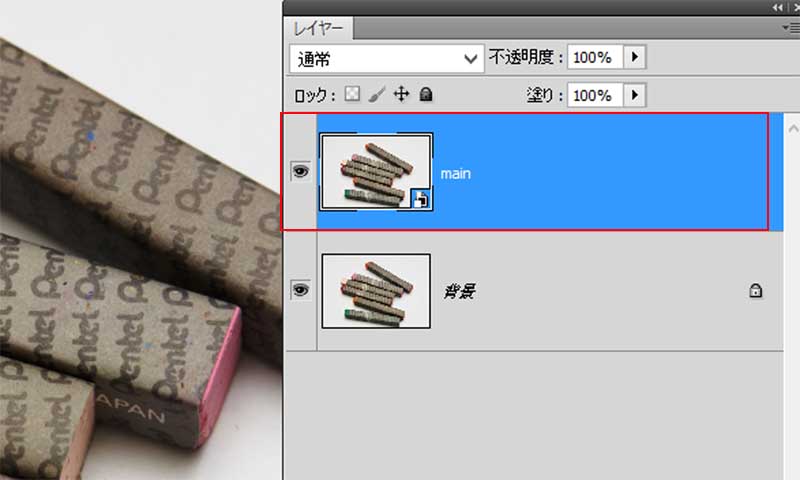
[レイヤー]パネルから目的の画像を選択[背景レイヤー]の場合には、右クリックで[背景からレイヤーへ]を選択、または[レイヤーを複製]でレイヤーをアクティブにします。
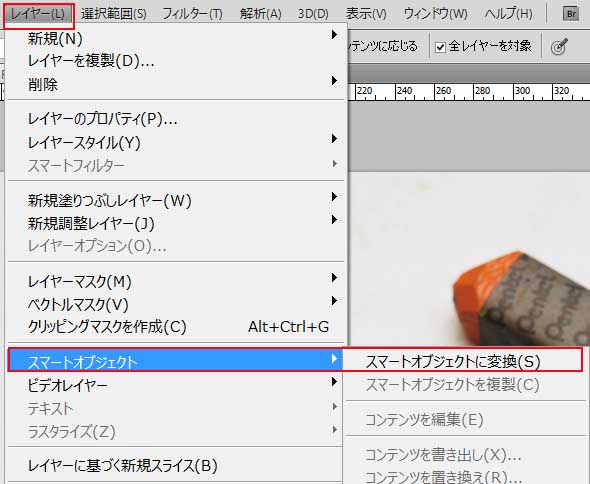
メニューバーから[レイヤー]-[スマートオブジェクト]-[スマートオブジェクトに変換]を選択、スマートオブジェクトに変換します。

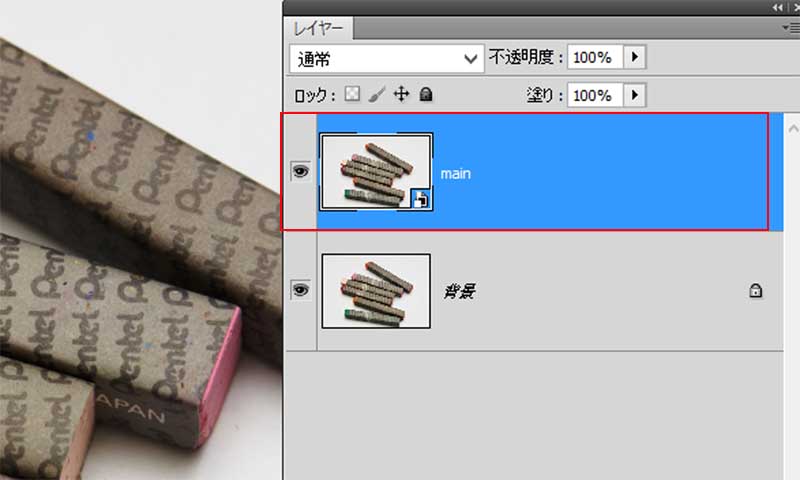
レイヤーがスマートオブジェクトに変換されると[レイヤー]パネルの表示されているサムネールの右下にアイコンが表示されるのです。

スマートオブジェクトに変換された画像は、拡大縮小など変形する際、画像の上に[X印]が表示されスマートオブジェクトであることを確認でき何度加工を加えても元のデータは劣化しないのです。

スマートフィルターを使用する
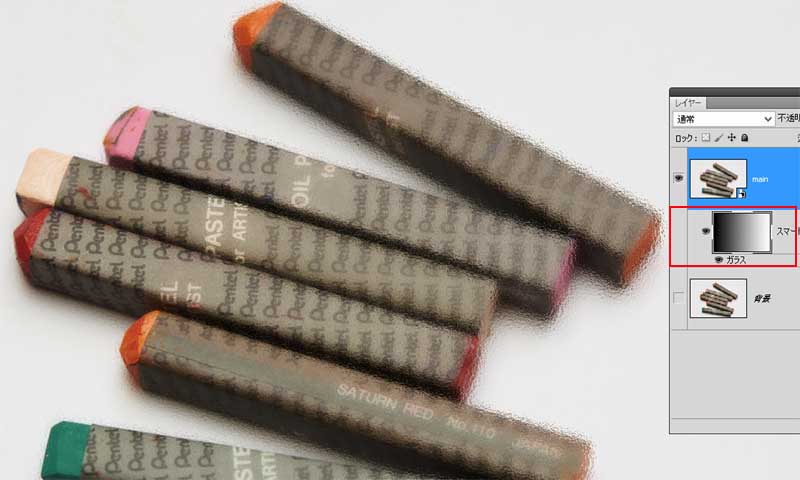
スマートオブジェクトに変換したレイヤーに、フィルター効果を適用すると[スマートフィルター]になります、[レイヤー]パネルの目のアイコンをクリックするとフィルター効果の表示と非表示を切り替えることができるのです。
加えて、フィルター効果の設定値を変更する事が可能になり、スマートフィルターとなったレイヤーにマスクを使用して選択範囲やブラシでフィルター効果の適用可否を行えます。



まとめ
フォトショップでは、画像にフィルター効果を適用したり、拡大・縮小などをおこなうと画質が劣化するのです。そのため加工を行う前には、画像レイヤーをスマートオブジェクトに変換し、画像の劣化を防ぎます。
このスマートオブジェクト機能を使用して、視覚表現を楽しみましょう。