色々な形状のグラデーションを描画できる[グラデーション]ツールはツールパネルで選択して使うことができます。
レイヤーマスクやアルファチャンネルの編集、ペイント機能などでグラデーションツールは活用されるのです。
このページでは[グラデーション]ツールの基本的な使い方を紹介しています。
目次
Photoshopグラデーションツールの使い方
グラデーションツールを使うことであらゆる形のグラデーションを簡単に描画できます。ツールパネルからグラデーションツールを選択、オプションバーで各項目を設定するのです。


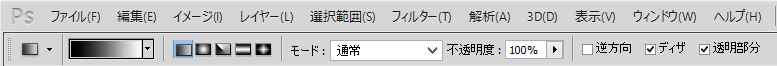
オプションバーの設定項目
クリックでグラデーションを編集をクリックすると[グラデーションエディター]が表示されます。

グラデーションの種類は5種類あり左から[線型グラデーション][円型グラデーション][円錐型グラデーション][反射系グラデーション][菱形グラデーション]になります。

[線型グラデーション](左から右へ画面の上下中央の位置からShiftを押しながらドラッグした例)

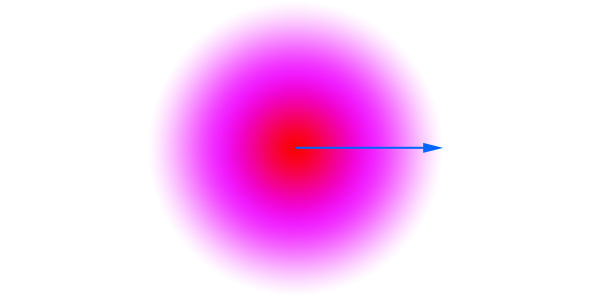
[円型グラデーション](青の矢印のようにドラッグして作成した例)

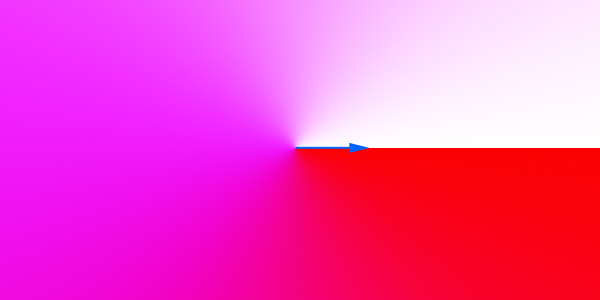
[円錐型グラデーション](青い矢印のようにドラッグして作成した例)

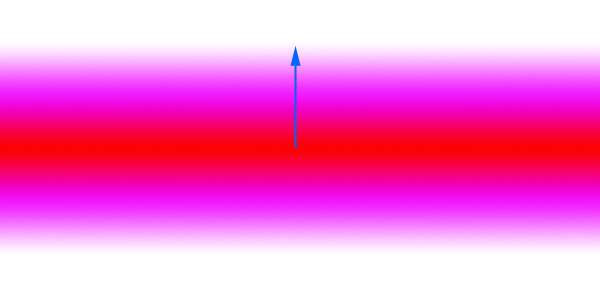
[反射系グラデーション](青い矢印のようにドラッグして作成した例)

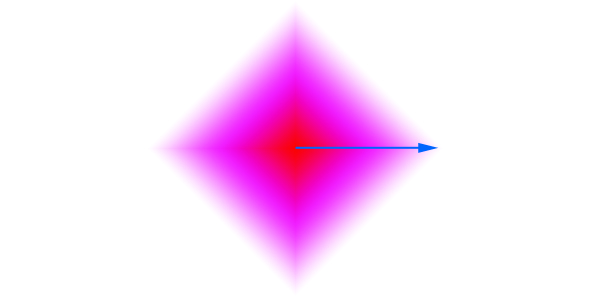
[菱形グラデーション](青い矢印のようにドラッグして作成した例)


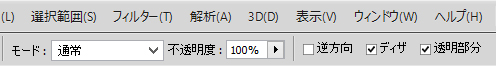
モード・不透明度でグラデーションの描画モードと不透明度を指定します。
逆方向にチェックを入れると、指定しているグラデーションの向きが逆になります。
ディザにチェックを入れるとムラの少ない滑らかなグラデーションになります。
透明部分にチェックを入れると、透明部分を含むグラデーションを作成できます。
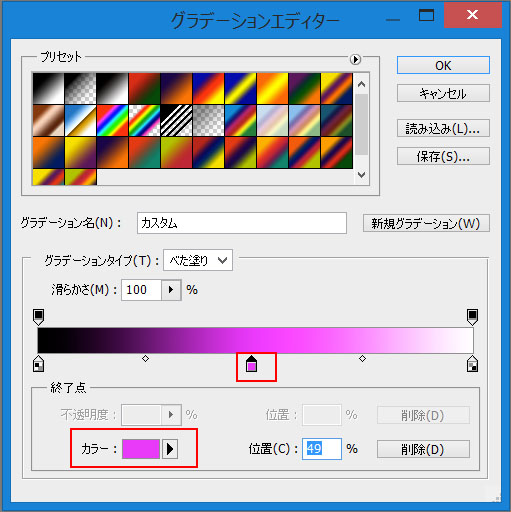
グラデーションエディター
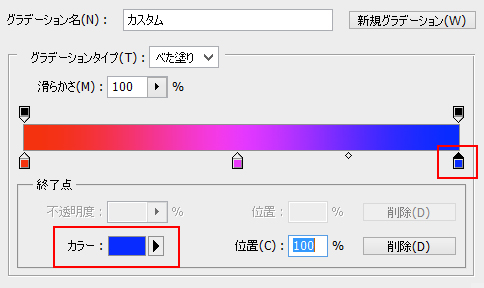
グラデーションのカラーを変更するにはカラー分岐点のマークをクリック選択してダイアログ下部にある[カラー]ボックスをクリックしてカラーを選択します。

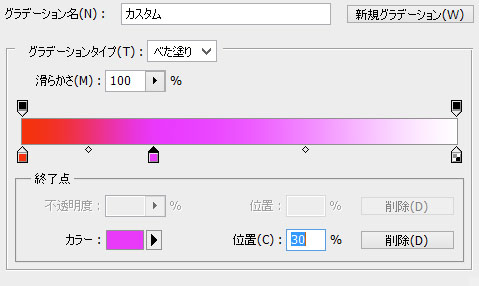
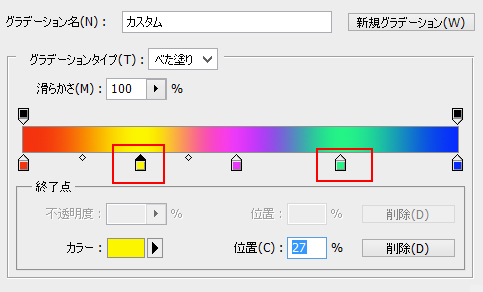
グラデーションの変化の度合いを変更したい場合には、中間点のマークを左右にドラッグして移動します。


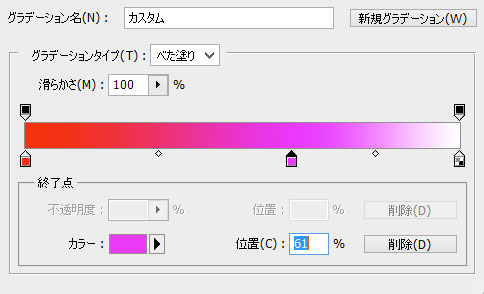
右側のカラー分岐点を選択、カラーを変更すると下図のようなグラデーションになります。

3色以上のグラデーションを作成する場合には、グラデーションバーの下のカラー分岐点のない箇所をクリック、カラーを選択してカラー分岐点を追加します。

カラー分岐点を削除するには、削除したいカラー分岐点をクリック選択して[削除]ボタンをクリックして削除します。
グラデーションが完成したら[OK]ボタンをクリックして[グラデーションエディター]ダイアログを閉じ画像上をドラッグするとドラッグした範囲にグラデーションが作成されるのです。

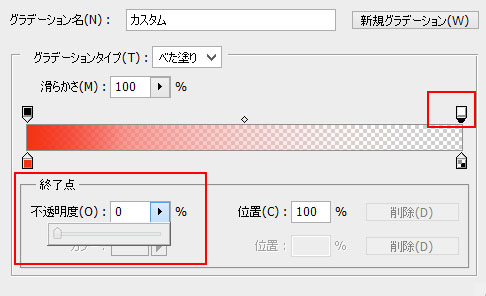
透明な領域を含むグラデーションを作成するには[グラデーションエディター]ダイアログにあるグラデーションバーの上にある透明分岐点をクリックして選択[不透明度]を変更することで作成できます。

ノイズグラデーションの作成
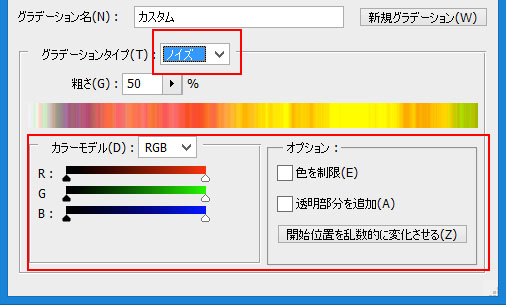
[グラデーションエディター]ダイアログにあるグラデーションタイプポップアップメニューから「ノイズ」を選択します。
「粗さ」グラデーションのカラーバンド間の遷移の滑らかさを指定します。
「カラーモード」構成要素ごとにスライダーをドラッグして許容される値の範囲を定義します。
「色の制限」カラーの彩度が過剰にならないように防ぎます。
「透明部分を追加」ランダムカラーに透明度を加算します。

まとめ
ツールバーから[グラデーション]ツールで使用でき、いろいろな詳細な設定が行えるグラデーション機能は、ペイント機能のみならずレイヤーマスクやアルファチャンネルなどの編集でも活用できます。
このグラデーション機能の基本を学ぶことで、新しいアイデアを盛り込んだ視覚表現に繋げましょう。
Amazon購入ページ 参考文献
まきのゆみ『Photoshopしっかり入門 増補改訂 第2版【CC完全対応】[Mac&Windows対応]SBクリエイティブ2018年
BABOアートワークス 『速効!図解 Photoshop CS6/CS5対応 Windows版 』マイナビ出版 2012年
高橋としゆき、吉岡豊、高島一成、マルミヤン『やさしいレッスンで学ぶきちんと身につくPhotoshopの教本』 エムディーエヌコーポレーション2017年