レイヤーに適用する特殊効果のことを「レイヤー効果」といい、いくつかのレイヤー効果のまとまりを保存してあるものを「レイヤースタイル」といいます。
レイヤースタイルは、画像に立体感や陰影、カラーとグラデーションなど様々な効果を簡単な操作で適用できる機能になり設定後も編集可能、他のレイヤーにコピー&ペーストすることもできるのです。
このページではレイヤー効果とレイヤースタイルについて紹介しています。
目次
Photoshopのレイヤー効果とレイヤースタイル
「ご覧いただきまして、ありがとうございます」
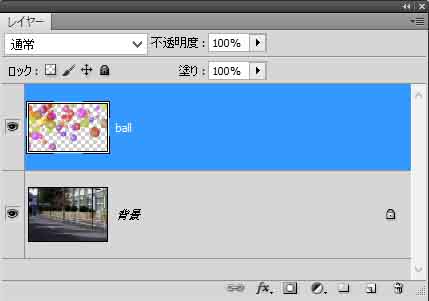
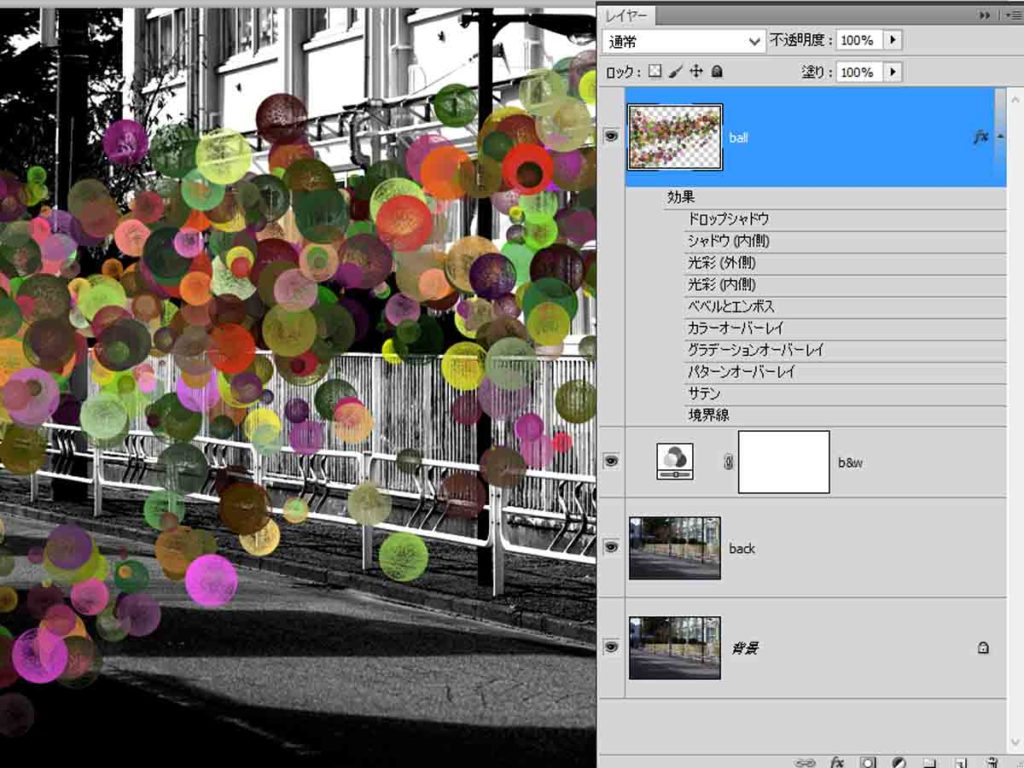
画像を開いて新規レイヤーを追加して[ブラシ]ツールで描画します。

レイヤースタイルの表示方法
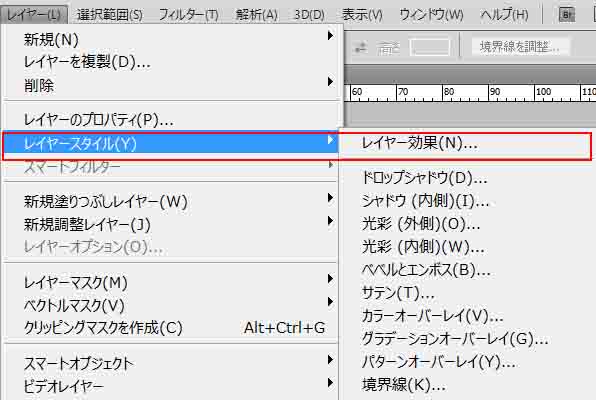
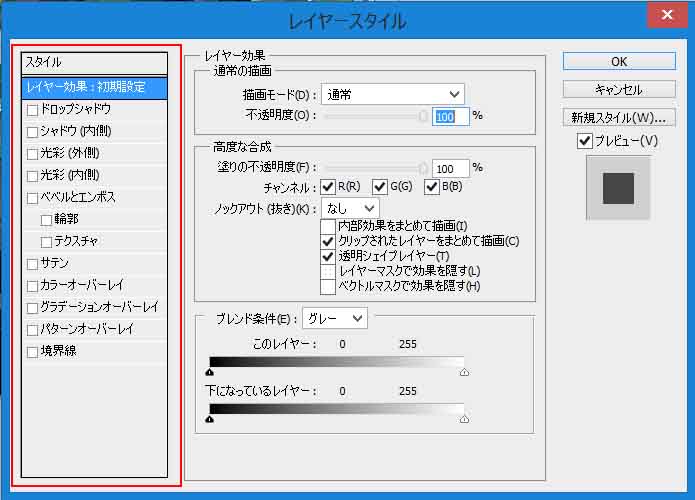
レイヤースタイルを適用したいレイヤー([ブラシ]ツールで描画したレイヤー)を[レイヤー]パネルから選択しメニューバーから[レイヤー]-[レイヤースタイル]-[レイヤー効果]を選択、もしくはレイヤー名の右側をダブルクリックすることで[レイヤースタイル]ダイヤログを表示します。


レイヤー効果
選択しているレイヤー[レイヤー効果]を変更するレイヤー(前面にある画像)に対して、その背面にあるレイヤー(背面にある画像)とどのように混合(合成)するかを、変更もしくは指定して画像の視覚的に表現される見え方を設定します。

元の画像(レイヤー効果なし)

ドロップシャドウ・背後の影を付ける

シャドウ(内側)・エッジの内側に影を追加する

光彩(外側)・エッジの外側から光を放射したような効果を付ける

光彩(内側)・エッジの内側から光を放射したような効果を付ける

べベルとエンボス・立体感を出す

サテン・形に応じて陰影をつける

カラーオーバーレイ・カラーで塗りつぶす

グラデーションオーバーレイ・グラデーションで塗りつぶす

パターンオーバーレイ・パターンで塗りつぶす

境界線・境界線を付ける

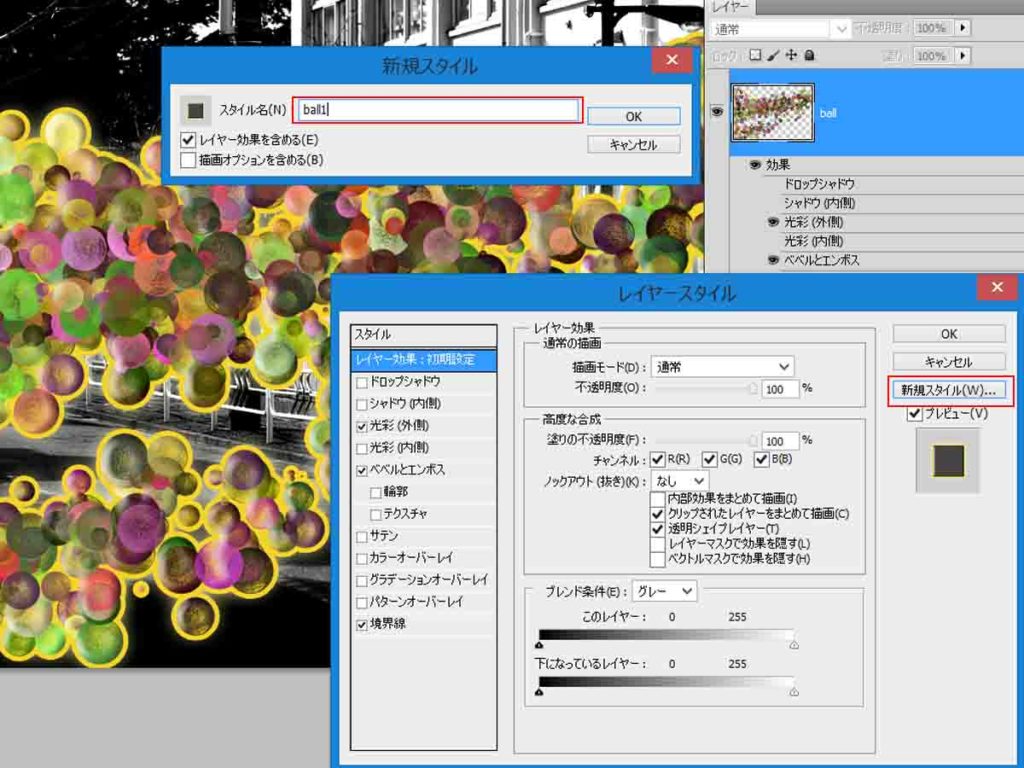
レイヤースタイルへ保存
いくつかの効果をまとめて変更したレイヤー効果などは、また使用する事ができるようにレイヤースタイルに保存します。
レイヤースタイルダイアログの[新規スタイル]ボタンをクリック、[新規スタイル]ダイアログでスタイル名を入力してOKボタンをクリックするとレイヤースタイルに保存されます。

[スタイル]パネルから選択して保存したレイヤースタイルを選択レイヤーに適用する事が出来ます。

[スタイル]パネルから[ネガ]を選択して適用した画像

レイヤー効果の光彩(外側)、べベルとエンボス、境界線の効果をまとめてレイヤースタイルに保存したレイヤースタイルを適用した画像

まとめ
レイヤーに適用する特殊効果のことを「レイヤー効果」といい、いくつかのレイヤー効果のまとまりを保存してあるものを「レイヤースタイル」といいます。
「レイヤー効果」で細やかな設定を行い「レイヤースタイル」に保存して簡単な操作で画像に適用できるようにします。
「最後までご覧いただきまして、ありがとうございます」
Amazon購入ページ 参考文献
まきのゆみ『Photoshopしっかり入門 増補改訂 第2版【CC完全対応】[Mac&Windows対応]SBクリエイティブ2018年
BABOアートワークス 『速効!図解 Photoshop CS6/CS5対応 Windows版 』マイナビ出版 2012年
高橋としゆき、吉岡豊、高島一成、マルミヤン『やさしいレッスンで学ぶきちんと身につくPhotoshopの教本』 エムディーエヌコーポレーション2017年